React组件化开发(6)- 高阶组件(6)

13.高阶组件什么是高阶组件?在学习高阶组件之前,很多人都听说过高阶函数,其实高阶函数和高阶组件非常相似。回顾一下高阶函数:高阶函数的维基百科定位:至少满足以下条件之一:接收一个或多个函数作为输入输出一个函数JavaScript中比较常见的filter、map、reduce都是高阶函数13.1什么是高阶组件那么什么是高阶组件?高阶组件的英文是: Higher-Order Components,简称

13.高阶组件什么是高阶组件?在学习高阶组件之前,很多人都听说过高阶函数,其实高阶函数和高阶组件非常相似。回顾一下高阶函数:高阶函数的维基百科定位:至少满足以下条件之一:接收一个或多个函数作为输入输出一个函数JavaScript中比较常见的filter、map、reduce都是高阶函数13.1什么是高阶组件那么什么是高阶组件?高阶组件的英文是: Higher-Order Components,简称
11.ref11.1什么是ref?ref是一个特殊的属性,指向组件或者元素的一个引用,可以通过ref来获取到真实的组件或者一个DOM元素。11.2使用ref在React的开发模式中,通常情况不需要,也不建议直接操作DOM元素,但是某些特殊情况,确实需要获取到DOM进行某些操作:管理焦点,文本选择或媒体播放触发强制动画集成第三方DOM库如何创建refs来获取对应的DOM?目前有三种方式:方式一:传入

只要调用了this.setState(),就会调用render()更新DOM。所以如果要修改数据必须通过setState,否则可能数据发生了改变,页面内容并没有改变。9.1setState是异步的setState设计为异步,可以显著的提升性能;如果每次调用 setState都进行一次更新,那么意味着render函数会被频繁调用,界面重新渲染,这样效率是很低的;最好的办法应该是获取到多个更新,之后进

6.1父子组件通信父组件传数据给子组件:通过 props 属性自上而下(由父及子)进行传递父组件通过 属性=值 的形式来传递数据给子组件子组件通过 props 对象参数获取父组件传过来的数据1.类组件写法import React, { Component } from 'react' class ChildCpn extends Component { constructor(props)

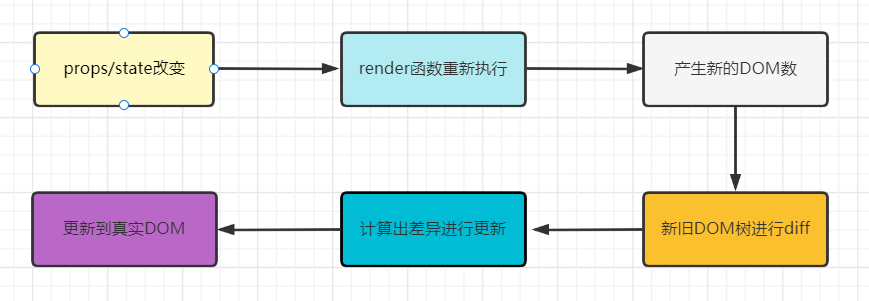
认识生命周期很多事物都有从创建到销毁的整个过程,而这个过程就叫生命周期React组件也有自己的生命周期,了解组件的生命周期可以让我们在最合适的地方完成自己想要的功能生命周期和生命周期函数的关系:4.1生命周期生命周期只是一个抽象的概念,在生命周期的过程,分成了很多个阶段:比如挂载阶段(Mount),组件第一次在DOM树渲染的过程。比如更新阶段(Update),组件在状态发生变化,重新更新渲染的过程

1.分而治之的思想人面对复杂问题的处理方式:任何一个人处理信息的逻辑能力都是有限的所以,当面对一个非常复杂的问题时,我们不太可能一次性搞定一大堆的内容如果将一个复杂的问题拆分成一个个可以处理的小问题,再放其整体当中,你会发现大问题也会迎刃而解上面的思想就是分而治之的思想:分而治之是软件工程的重要思想,是复杂系统开发和维护的基石而前端目前的模块化和组件化都是基于分而治之的思想2.什么是组件化开发组件

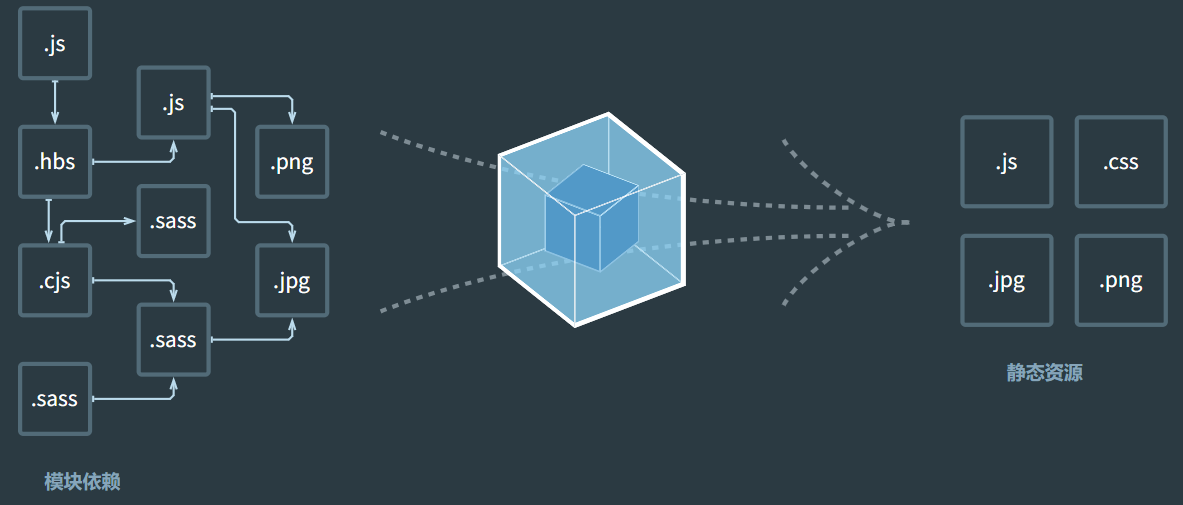
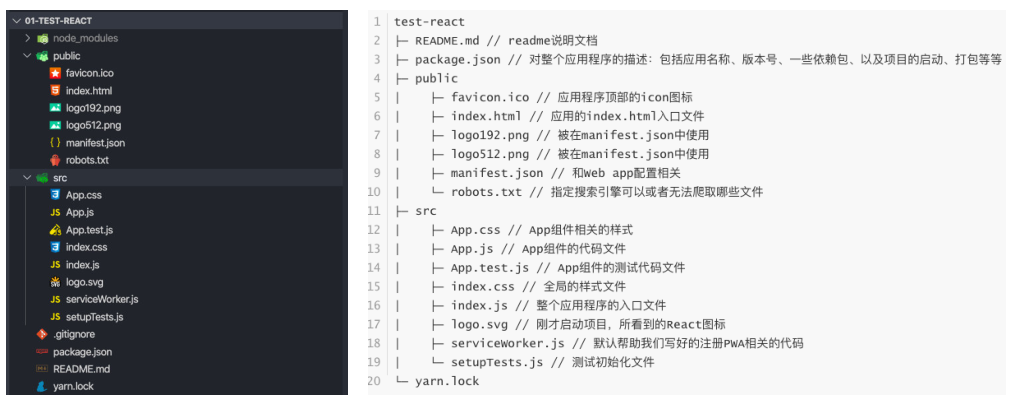
前面说目前前端三大框架的脚手架都是基于webpack来配置的:webpack 是一个现代 JavaScript 应用程序的 静态模块打包器(module bundler)当 webpack 处理应用程序时,它会递归地构建一个 依赖关系图(dependency graph) ,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle ;webpack官网有张图:1.react

1.前端工程的复杂化如果我们只是开发一些小demo,那么永远不用考虑一些复杂的问题:比如文件的目录划分比如如何管理文件之间的相互依赖比如管理第三方模块的依赖比如项目发布前如何压缩,打包项目..现代的前端项目已经越来越复杂了:不会再是html文件中引入几个css文件,引入几个编写的js或者第三方js文件那么简单了。比如css可能是使用sass、less等预处理进行编写的,我们需要将它们转换成普通的c

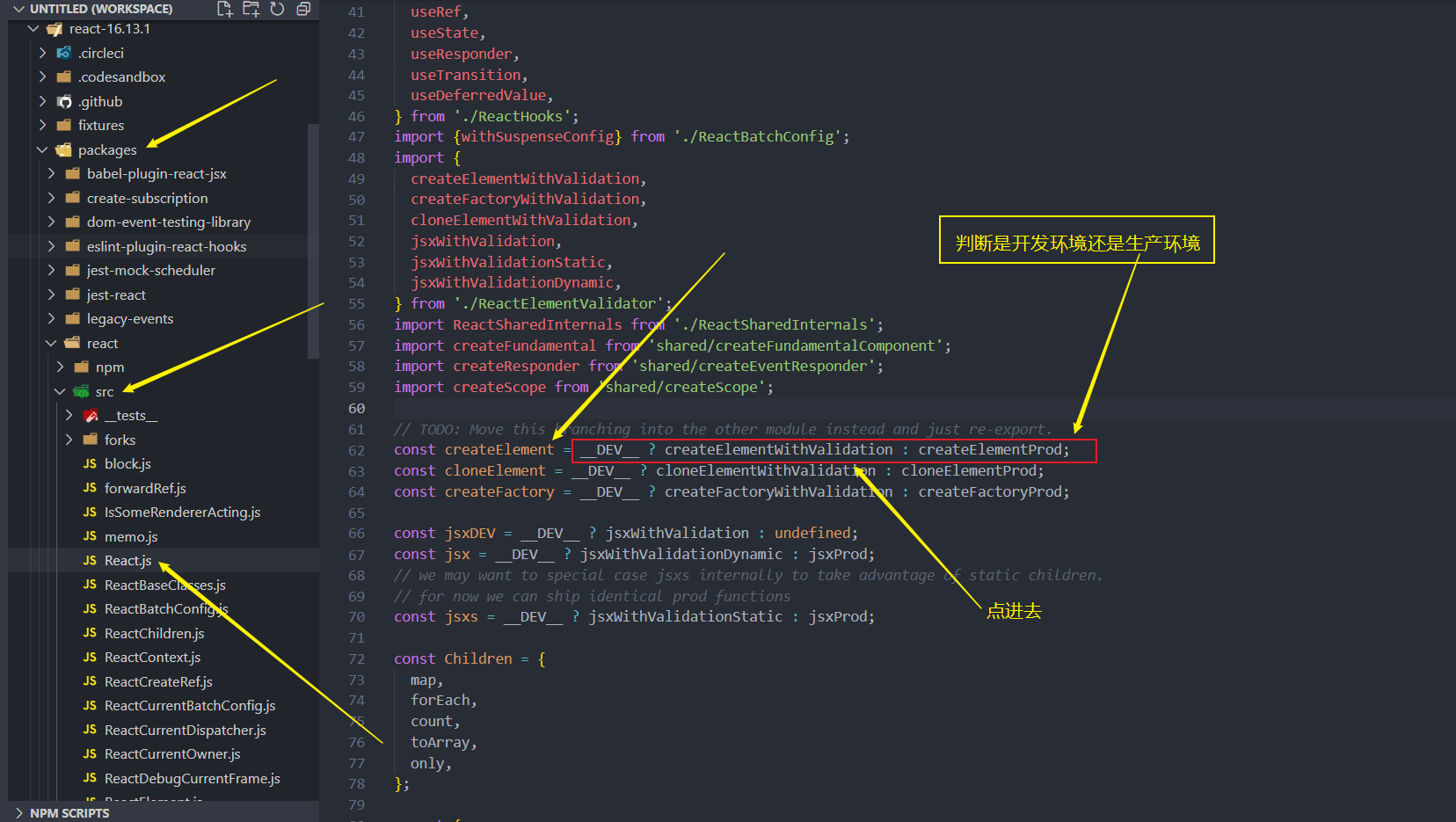
实际上JSX只是React.createElement(component,props,children)函数的语法糖。1.什么是语法糖?如果写React.createElement这种太复杂了,我们就延伸出了一种简单的方法,就是说我们写JSX更简单效果却和写React.createElement一样,我们在里面尝到了甜头,可以称为这个函数的语法糖。JSX最终都会被转换成React.createE

动态内存函数:mallocfreecallocrealloc为什么存在动态内存分配int model = 10; // 在栈区开辟4个字节 int render[10] = { 0 }; // 在栈区开辟10个int字节的连续空间但是上述的开辟空间的方式有两个特点:空间开辟的大小是固定的数组在声明的时候,必须指定数组长度,它所需要的内存在编译时分配但是对于空间的需求,不仅仅是上述的情况。有时候我们