React组件化开发(6)-生命周期(2)
认识生命周期
很多事物都有从创建到销毁的整个过程,而这个过程就叫生命周期
React组件也有自己的生命周期,了解组件的生命周期可以让我们在最合适的地方完成自己想要的功能
生命周期和生命周期函数的关系:
4.1生命周期
生命周期只是一个抽象的概念,在生命周期的过程,分成了很多个阶段:
- 比如挂载阶段(Mount),组件第一次在DOM树渲染的过程。
- 比如更新阶段(Update),组件在状态发生变化,重新更新渲染的过程。
- 比如卸载阶段(Unmount),组件在DOM树中被移除的过程。
4.2生命周期函数
React内部为了告诉我们当前处于哪些阶段,就会对我们组件内部实现的某些函数进行回调,这些函数就是生命周期函数:
- 比如实现ComponentDidMount函数,组件在挂载到了DOM树上时,就会回调
- 比如实现ComponentDidUpdate函数,组件在状态发生变化时,就会回调
- 比如实现ComponentDidWillUnmount函数,组件在被移除DOM树时,就会回调
我们谈React生命周期时,主要谈的类的生命周期,因为函数式组件是没有生命周期函数的;(后面可以通过hooks来模拟一些生命周期的回调)
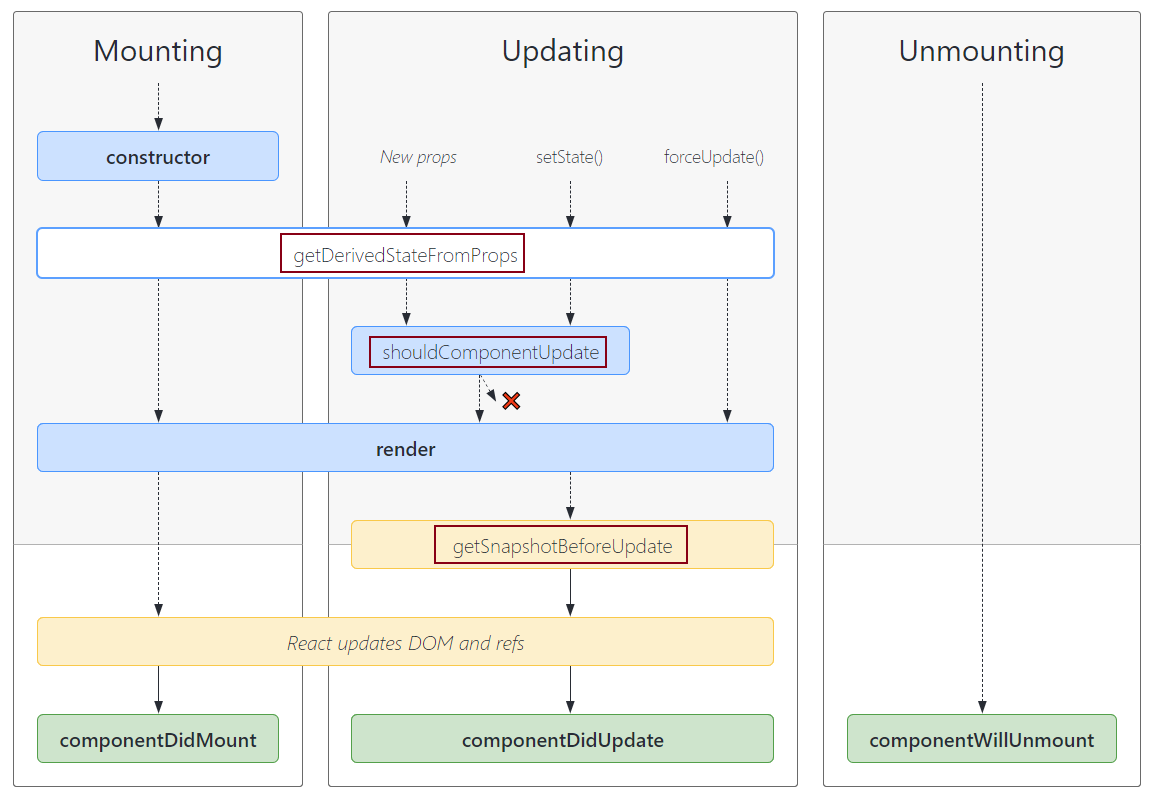
4.3最基本最常见的生命周期函数图示:
上面的Mounting和Updating和Unmounting分别表示ComponentDidMount和ComponentDidUpdate和ComponentMillUnmount函数
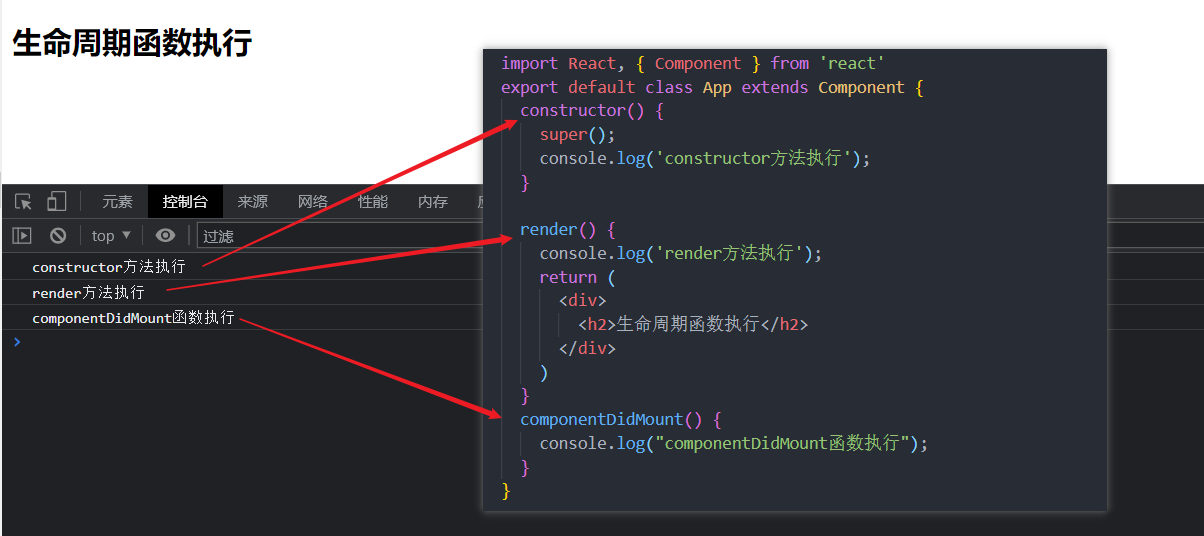
- Mounting首先经过执行constructor方法再到render方法然后DOM树和refs更新后执行ComponentDidMount函数
- Updating有新的props、setState发生变化、和调用forceUpdate方法后会执行render方法然后DOM树和refs更新后执行ComponentDidUpdate函数
- Unmounting发现组件被移除时执行ComponentWillUnmount函数
1.Constructor
如果不初始化 state 或不进行方法绑定,则不需要为 React 组件实现构造函数
constructor中通常只做两件事情:
- 通过给 this.state 赋值对象来初始化内部的state;
- 为事件绑定实例(this)
2.componentDidMount
componentDidMount() 会在组件挂载后(插入 DOM 树中)立即调用
componentDidMount中通常进行哪里操作呢?
- 依赖于DOM的操作可以在这里进行
- 在此发送网络请求最好的地方(官方建议)
- 可以在此添加一些订阅(可以在componentWillUnmount取消订阅)
3.componentDidUpdate
componentDidUpdate() 会在更新后会被立即调用,首次渲染不会执行此方法
- 当组件更新后,可以在此处对 DOM 进行操作;
- 如果你对更新前后的 props 进行了比较,也可以选择在此处进行网络请求;(例如,当 props 未发生变化时,则不会执行网络请求)
4.componentWillUnmount
componentWillUnmount() 会在组件卸载及销毁之前直接调用。
- 在此方法中执行必要的清理操作;
- 例如,清除 timer,取消网络请求或清除在componentDidMount() 中创建的订阅等
4.4不常用生命周期函数
除了上面最常用的生命周期函数,还有一些不常用的生命周期函数
1.getDerivedStateFromProps:
state 的值在任何时候都依赖于 props时使用;该方法返回一个对象来更新state;
2.getSnapshotBeforeUpdate
在React更新DOM之前回
调的一个函数,可以获取DOM更新前的一些信息(比如说滚动位置)
3.shouldComponentUpdate
组件是否要更新 ,在shouleComponentUpdate中,要求必须返回一个布尔值
更详细的生命周期相关的内容,可以参考官网:https://zh-hans.reactjs.org/docs/react-component.html
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。



评论已关闭