React-router(12)
11.1路由的由来
说起路由你想起了什么?
- 路由是一个网络工程里面的术语
- 路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动. --- 维基百科
路由器提供了两种机制: 路由和转送:
- 路由是决定数据包从来源到目的地的路径
- 转送将输入端的数据转移到合适的输出端
路由中有一个非常重要的概念叫路由表:
- 路由表本质上就是一个映射表, 决定了数据包的指向
路由的概念出现最早是在后端路由中实现的,原因是web的发展主要经历了这样一些阶段:
- 后端路由阶段
- 前后端分离阶段
- 单页面富应用(SPA)
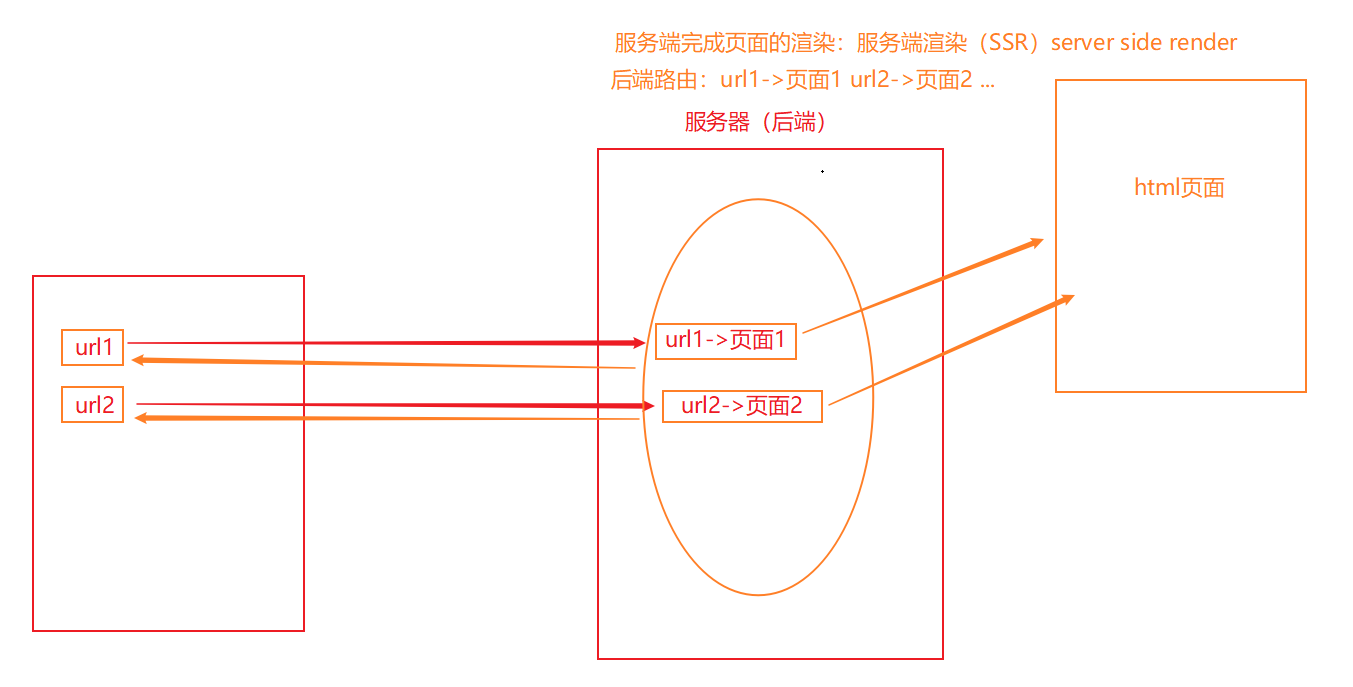
1.后端路由阶段
早期的网站开发整个HTML页面是由服务器来渲染的
- 服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示
但是, 一个网站, 这么多页面服务器如何处理呢?
- 一个页面有自己对应的网址, 也就是URL
- URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理
- Controller进行各种处理, 最终生成HTML或者数据, 返回给前端
- 这就完成了一个IO操作
上面的这种操作, 就是后端路由
- 当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户端
- 这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化
后端路由的缺点:
- 一种情况是整个页面的模块由后端人员来编写和维护的
- 另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码
- 而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情
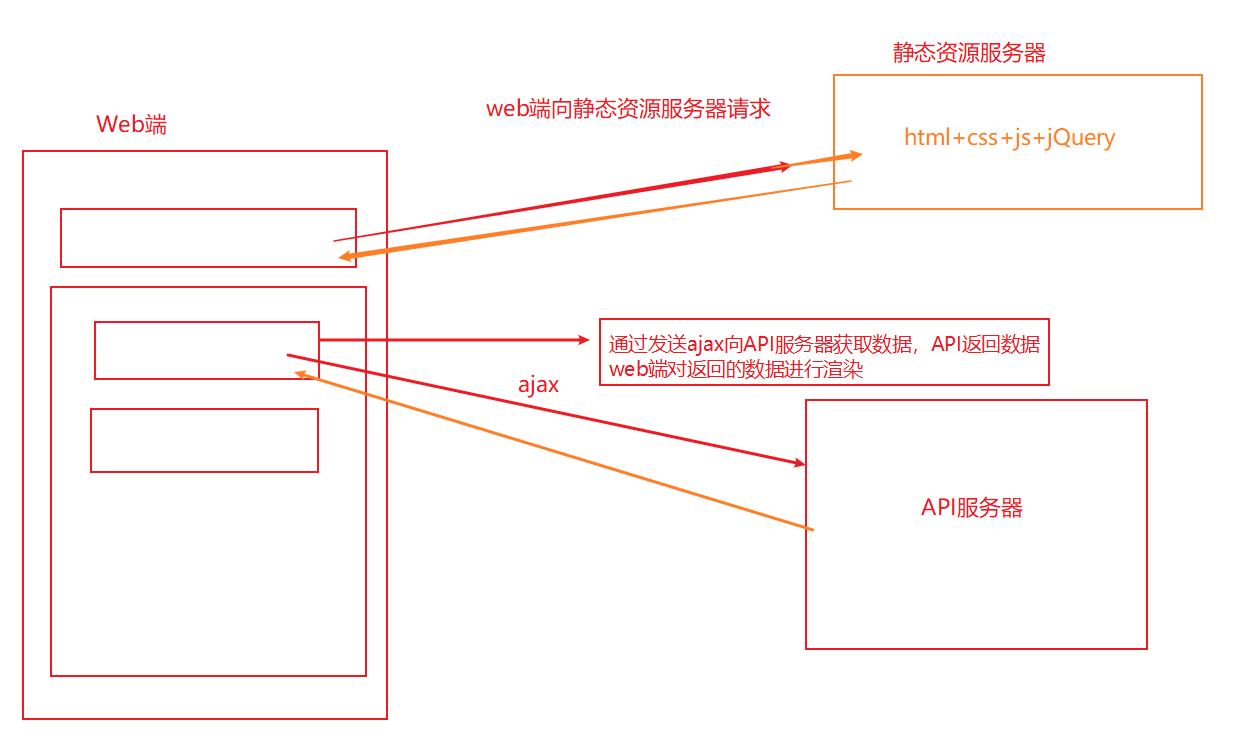
2.前后端分离阶段
前端渲染的理解:
- 每次请求涉及到的静态资源都会从静态资源服务器获取;
- 这些资源包括HTML+CSS+JS,然后在前端对这些请求回来的资源进行渲染;
- 需要注意的是,客户端的每一次请求,都会从静态资源服务器请求文件;
- 同时可以看到,和之前的后断路由不同,这时后端只是负责提供API了;
前后端分离阶段:
- 随着Ajax的出现, 有了前后端分离的开发模式;
- 后端只提供API来返回数据,前端通过Ajax获取数据,并且可以通过JavaScript将数据渲染到页面中
- 这样做最大的优点就是前后端责任的清晰,后端专注于数据上,前端专注于交互和可视化上
- 并且当移动端(iOS/Android)出现后,后端不需要进行任何处理,依然使用之前的一套API即可
- 目前很多的网站依然采用这种模式开发(jQuery开发模式)
3.单页面富应用阶段
单页面富应用的理解:
- 单页面富应用的英文是single-page application,简称SPA;
- 整个Web应用只有实际上只有一个页面,当URL发生改变时,并不会从服务器请求新的静态资源;
- 而是通过JavaScript监听URL的改变,并且根据URL的不同去渲染新的页面;
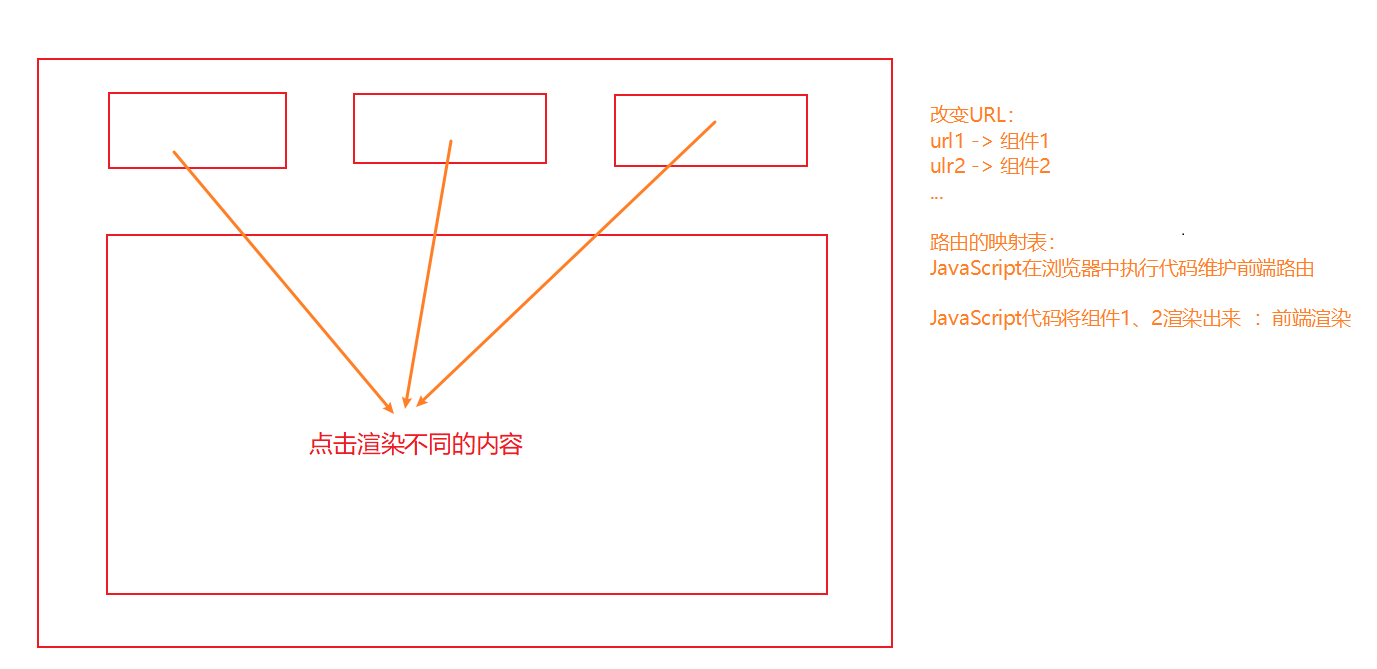
如何可以应用URL和渲染的页面呢?:前端路由
- 前端路由维护着URL和渲染页面的映射关系;
- 路由可以根据不同的URL,最终让我们的框架(比如Vue、React、Angular)去渲染不同的组件;
- 最终我们在页面上看到的实际就是渲染的一个个组件页面
4.路由发送的小故事
我的电脑可以配置一个内网ip地址叫192.168.1.110,你的电脑也可以配置一个一样的ip地址叫192.168.1.110
但是我们听说过IP地址必须是唯一的。
那什么是内网IP?就是只有在 你当前这个网络里面这个ip地址才是有效的,然后跑到其他地方的话就是无效的。
而你的这台电脑的ip地址是192.168.1.110,那台电脑的ip地址是192.168.1.111,在同一个局域网下面/在同一个路由器下面能不能配置两个一模一样的ip地址??这种情况就不可以了,你一配置它就会提示ip地址已经冲突了。这种ip是在内网里面配置的。
其实在这台路由器这里它连接的这台猫这里的话它有一个ip地址叫做公网ip,这种ip他都不是192...,它有个范围,类似于202.111.23.45。公网IP地址它是永远不会重复的。这个才是你们在网络上的真正的身份唯一标识
因为我们通过这台电脑找到另外一台电脑的话,它必须通过唯一的ip地址
比如我给你发一个消息:你吃饭了吗?,内部这里它肯定需要通过网络发出去 ,它在通过网络发出去的时候就是一个公网IP
从我的ip地址比如是(202.111.23.45)发送消息给你,消息最终会来到路由器这个位置的。来到路由器里面还有一个问题,你吃饭了吗,这条消息,我是准备发给路由连接的这个人还是那个人。所有路由还需要进行一次转发,它根据什么判断要发给谁呢?其实路由里面有一个东西叫做映射表。映射表是什么?你可以把它看做一个表,它长什么样子?类似这个样:[ 内网ip1:电脑的mac地址1 ,内网ip2:电脑mac地址2] ,这里的内网ip和电脑的mac地址是一一对应的关系、。那消息到路由后它会先查询mac地址,查询到mac地址后在根据这个mac地址查询到对应的内网ip然后在根据内网ip决定这个消息到底是发给谁。
11.2前端路由的原理
前端路由是如何做到URL和内容进行映射呢?:监听URL的改变
URL发生变化,同时不引起页面的刷新有两个办法:
- 通过URL的hash改变URL;
- 通过HTML5中的history模式修改URL;
history接口学习:https://developer.mozilla.org/zh-CN/docs/Web/API/History
当监听到URL发生变化时,我们可以自己通过判断当前的URL,决定到底渲染什么样的内容
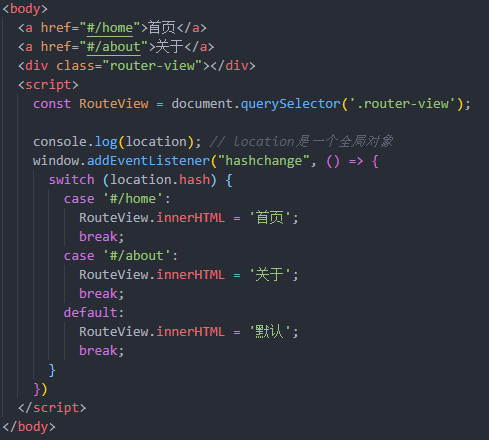
1.通过URL的hash改变
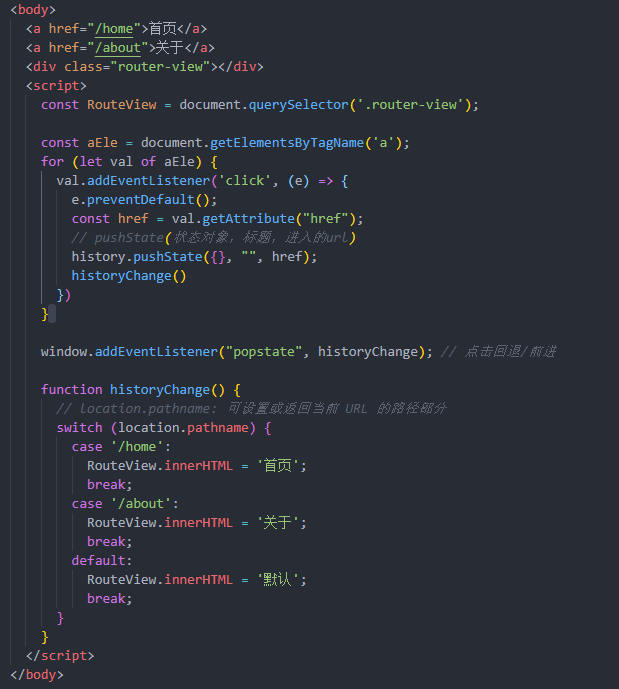
2.通过html5的history改变
history接口是HTML5新增的, 它有六种模式改变URL而不刷新页面:
- replaceState:替换原来的路径
- pushState:使用新的路径
- popstate:路径的回退
- go:向前或向后改变路径
- forward:向前改变路径
- back:向后改变路径
11.3 react-router
目前前端流行的三大框架, 都有自己的路由实现:
- Angular的ngRouter
- Vue的Vue-router
- React的react-router
React Router的版本4开始,路由不再集中在一个包中进行管理了:
- react-router是router的核心部分代码
- react-router-dom是用于浏览器的
- react-router-native是用于原生应用的
react-router版本更新快,目前这里用的是v5的版本,最新的版本是v6。
安装react-router:
- 安装react-router-dom会自动帮助我们安装react-router的依赖;所以只需要安装这个就行
yarn add react-router-dom
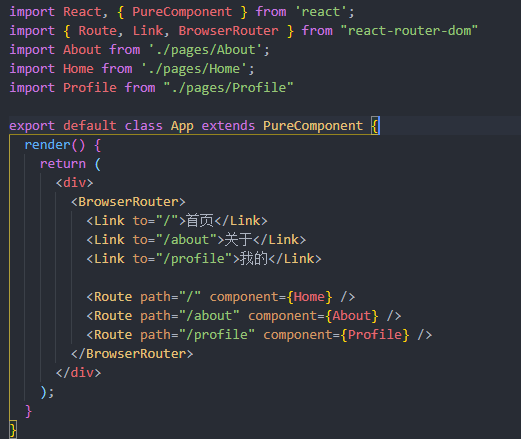
1.react-router的基本使用
react-router最主要的API是给我们提供的一些组件:
BrowserRouter和HashRouter
- 包含了对路径改变的监听,并且会将相应的路径传递给子组件
- Browser Router使用history模式
- HashRouter使用hash模式
Link和NavLink
- 通常路径的跳转是使用Link组件,最终会被渲染成a元素
- NavLink是在Link基础之上增加了一些样式属性
- to属性:Link中最重要的属性,用于设置跳转到的路径
Route
- Route用于路径的匹配;
- path属性:用于设置匹配到的路径;
- component属性:设置匹配到路径后,渲染的组件;
- exact:精准匹配,只有精准匹配到完全一致的路径,才会渲染对应的组件(默认是模糊匹配);
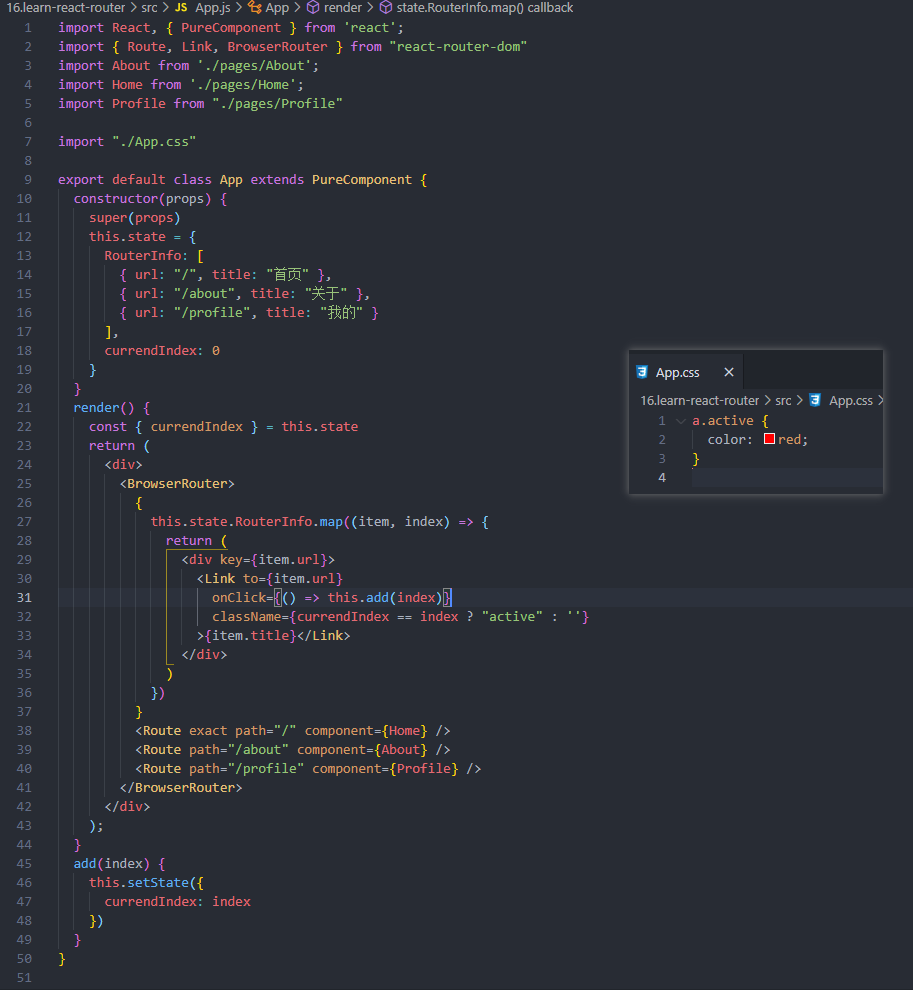
按照上面的例子会出现点问题,点击Link组件,除了匹配渲染的路由组件,首页组件还是会出现,这是因为首页路 / 在上面任何路径都会包含 / 所以它会匹配到这两个路由组件并且渲染出来。
- 解决办法很简单:在需要的Route组件添加属性
exact精准匹配;
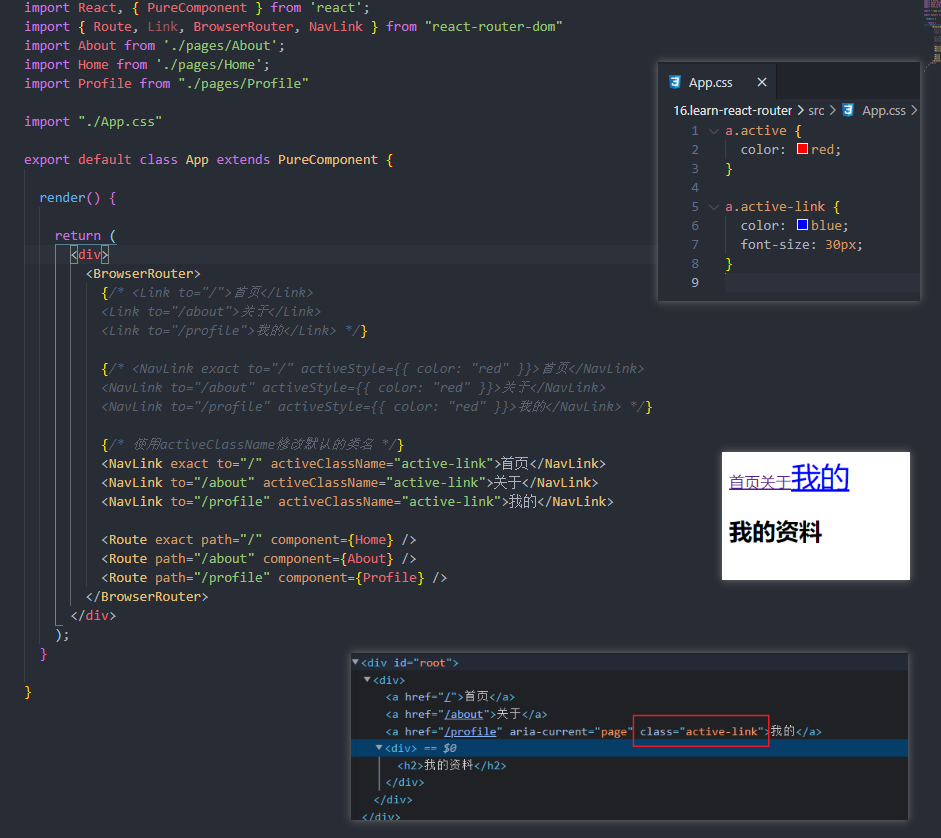
NavLink
点击到当前路径时,对应的a元素变为红色
- 这个时候,我们要使用NavLink组件来替代Link组件
- activeStyle:活跃时(匹配)的样式
- exact:是否精准匹配
默认的activeClassName
- 事实上在默认匹配成功时,NavLink就会添加上一个动态的active的类名
- 使用activeClassName可以自定义默认的class名
<Route>的位置并不是固定的,相当于一个占位的作用,最终匹配的组件渲染到对应的位置。
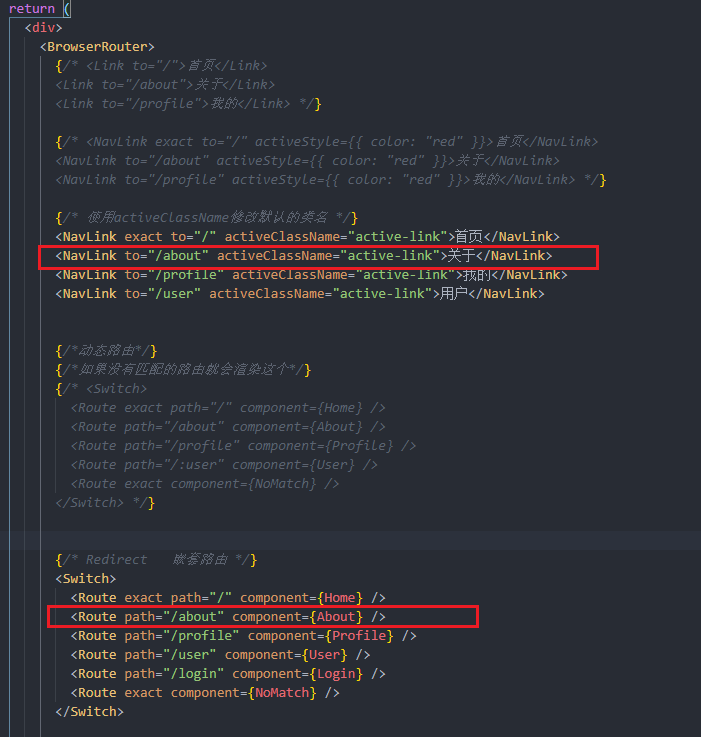
Switch
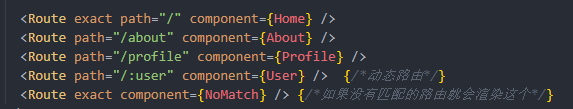
- 我们来看下面的路由规则:
- 当我们匹配到某一个路径时,我们会发现有一些问题;
- 当我们匹配路由的时候,/:user也被匹配到了,并且最后的一个NoMatch组件也总是被匹配到;
Redirect
- Redirect用于路由的重定向,当这个组件出现时,就会执行跳转到对应的to路径中,我们不用做任何点击操作,Link和NavLink不会默认跳转,需要点击交互
比如有一个案例:
- 用户来到这个user界面,我们需要判断它是否是登录状态才可以来到这个界面,否认就重定向到登录界面。
在user界面有一个状态:isLogin用于记录用户是否登录
- isLogin为true,那么就显示用户的昵称,为false直接重定向到登录界面
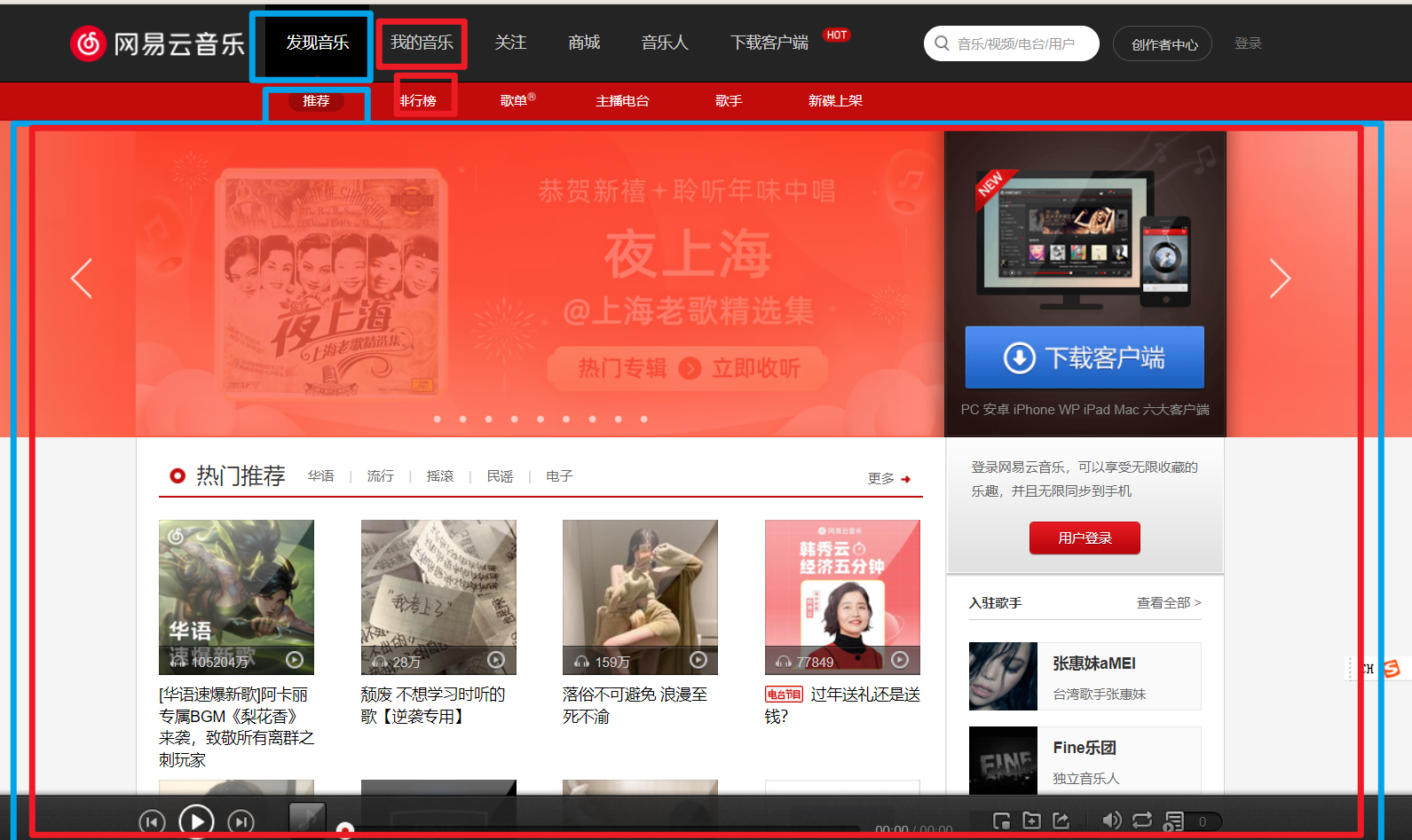
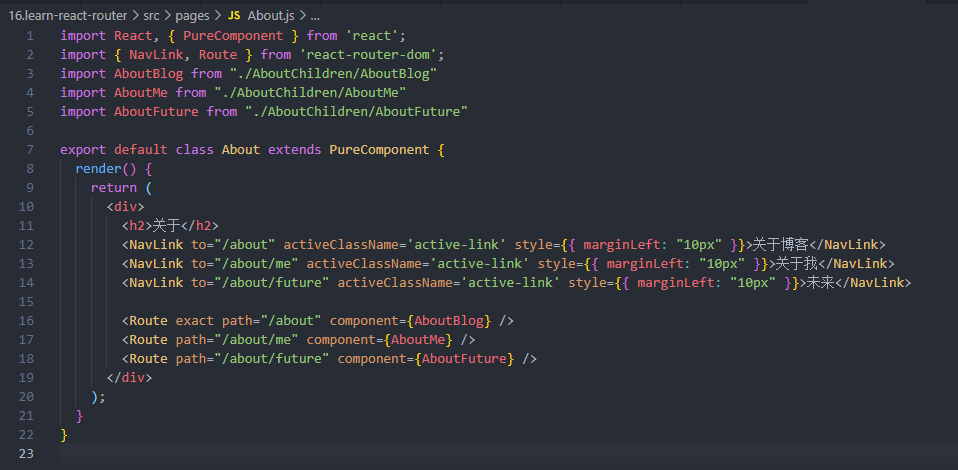
1.2路由的嵌套
在开发中,路由之间是存在嵌套关系的;
在上面的网易云音乐官网里,发现音乐和推荐,点击链接跳转不同的地方显示不同的页面。
按照上面的思路练习:
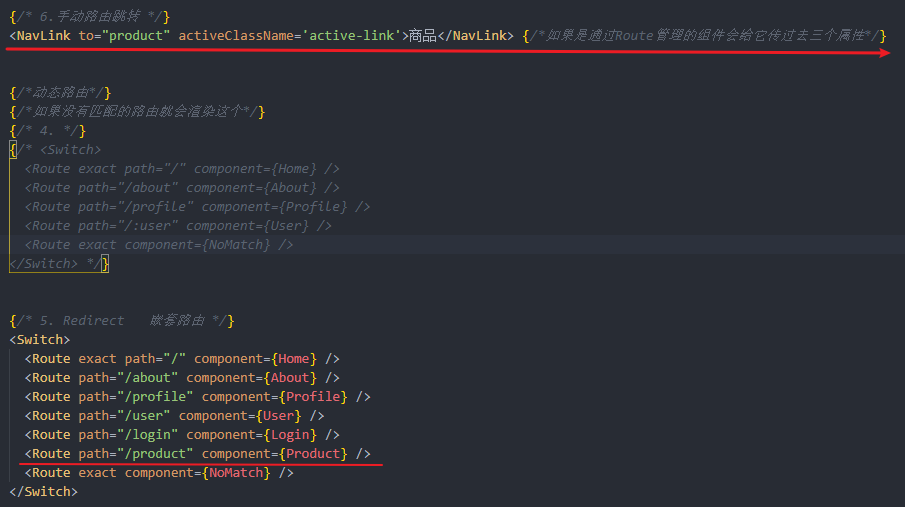
1.3手动路由跳转
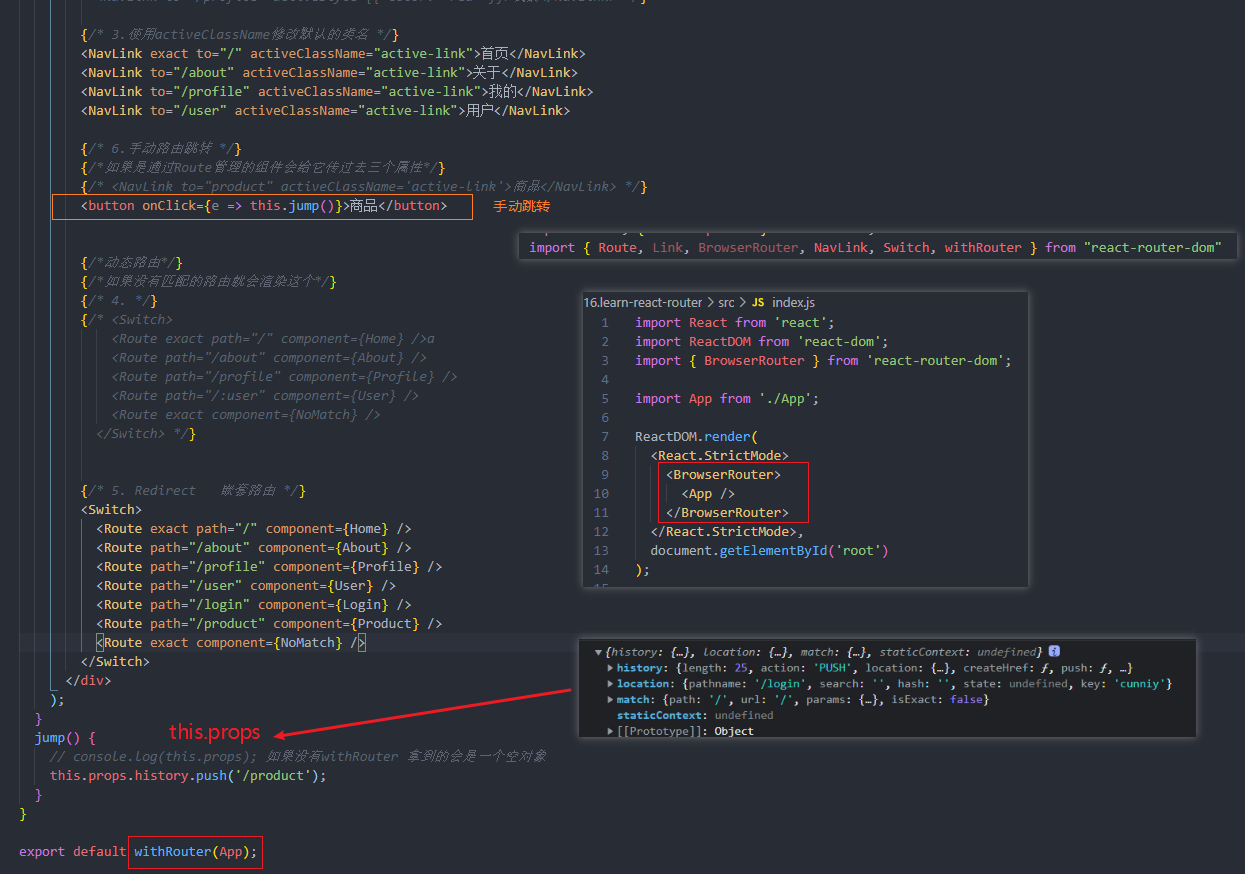
目前我们实现的跳转主要是通过Link或者NavLink进行跳转的,实际上我们也可以通过JavaScript代码进行跳转。
但是通过JavaScript代码进行跳转有一个前提:必须获取到history对象。
- 而在react里并不能像在原生js一样有window.history对象
如何可以获取到history的对象呢?两种方式
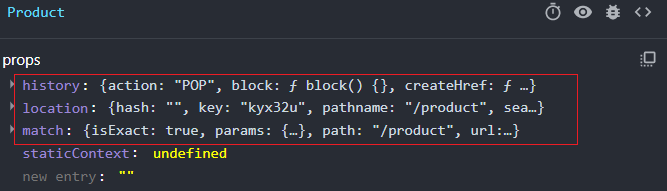
如果该组件是通过路由直接跳转过来的(就是说该组件是交由Route管理并且是由Route渲染出来的),那么可以直接获取history、location、match对象;
- 如果该组件是一个普通渲染的组件,那么不可以直接获取history、location、match对象

如果我们希望在App组件中获取到history对象,必须满足以下两个条件:
- 组件必须包裹在Router组件之内
- App组件使用WithRouter高阶组件包裹
WithRouter
- withRouter可以把不是通过Route跳转的组件传递三个参数到props里。
- history、location、match这三个属性
为什么使用了withRouter就有了这三个属性?
- 这个就要看它的源码,虽然withRouter是从react-router-dom导入的,实际上是从react-router里面通过各种中转放到react-router-dom的
- 有时间看看源码
1.4动态路由
传递参数有三种方式:
- 动态路由的方式
- search传递参数
- Link中to传入对象
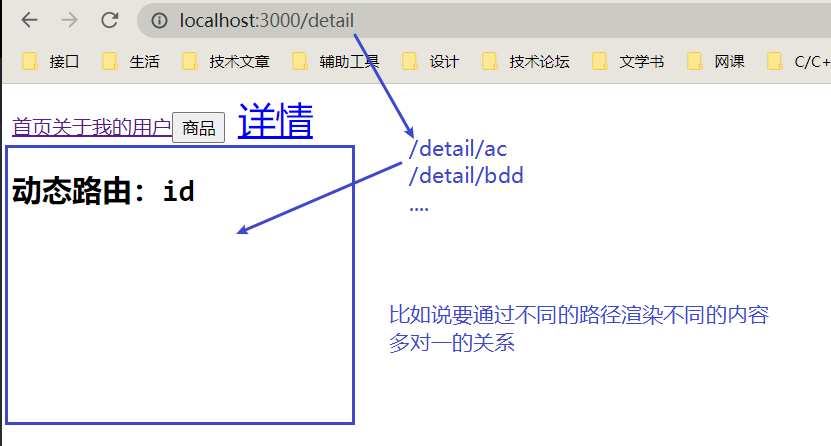
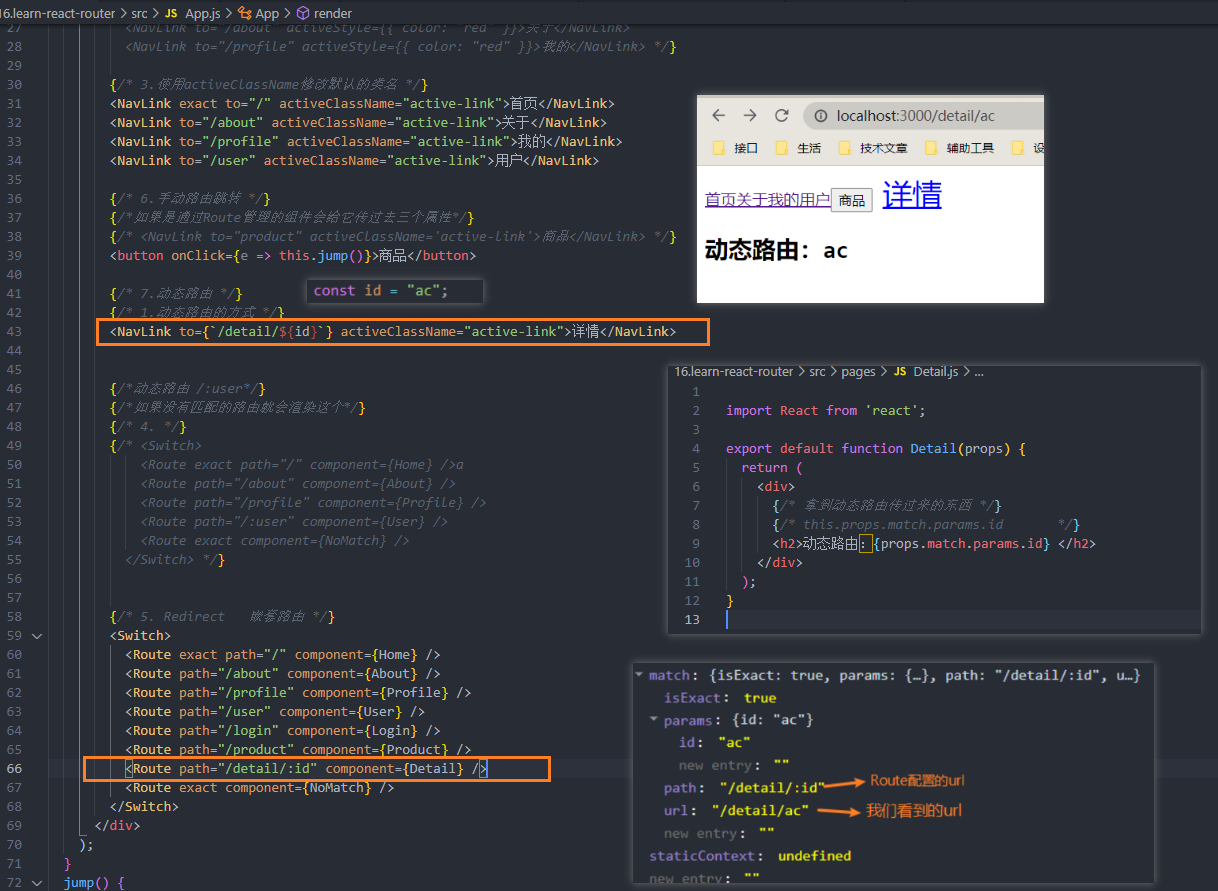
1.动态路由的方式:
- 比如/detail的path对应一个组件Detail;
- 如果我们将path在Route匹配时写成/detail/:id,那么 /detail/abc、/detail/123都可以匹配到该Route,并且进行显示;

- 这个匹配规则,我们就称之为动态路由;
- 通常情况下,使用动态路由可以为路由传递参数
- 这种方式只能传一个字段,一些简单的东西。
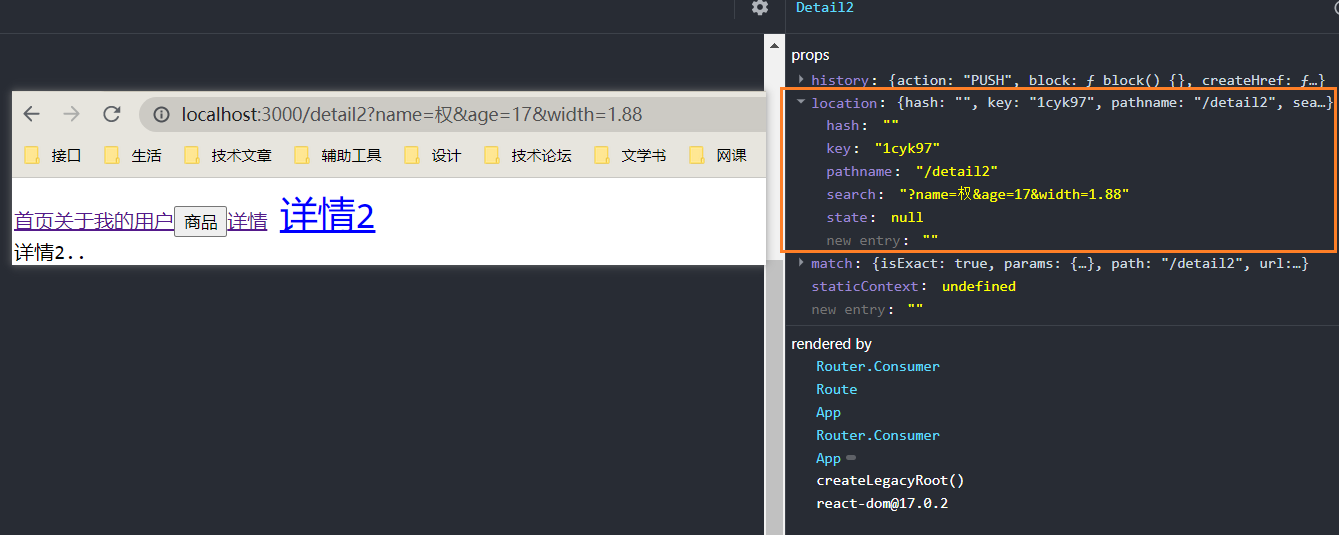
2.Search(query)的方式:
如果我们要把一个对象传进去:info{name:"权",age:17,height:1.88} 这时候用上面这种就不行了。
使用this.props.location.search就可以拿到传过去的值。然后可以通过一些第三方库来对他做个转换,转成对象形式
- react并不推荐这么做。
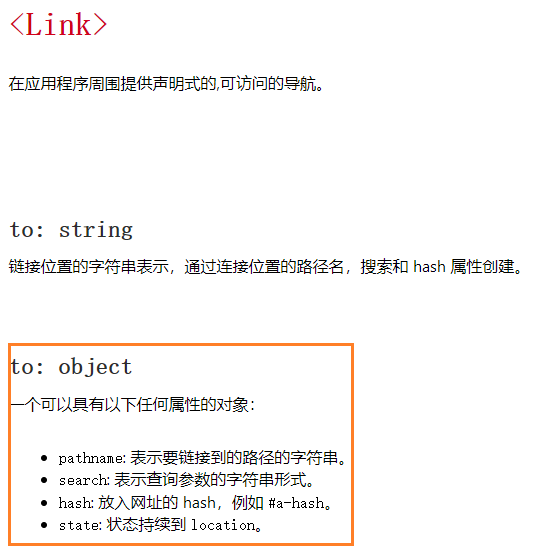
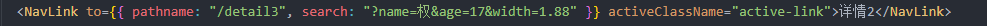
3.Link中 to可以直接传入一个对象:
this.props.location.search就可以拿到传过去的值。
1.5react-router-config
目前我们所有的路由定义都是直接使用Route组件,并且添加属性来完成的。
但是这样的方式会让路由变得非常混乱,我们希望将所有的路由配置放到一个地方进行集中管理:
Vue里面就是这样做的。
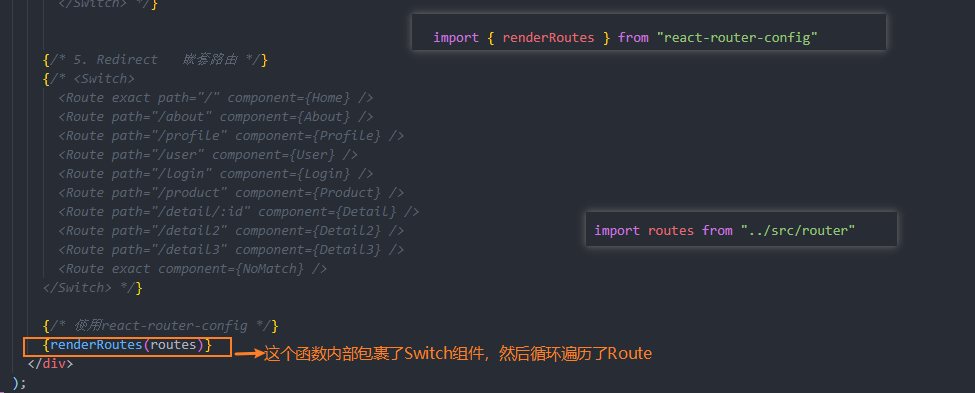
- 这个时候可以使用react-router-config来完成;
安装:yarn add react-router-config
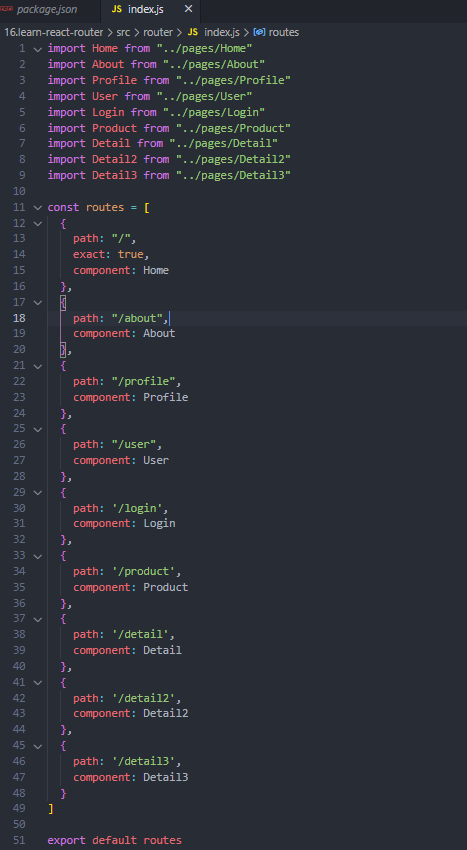
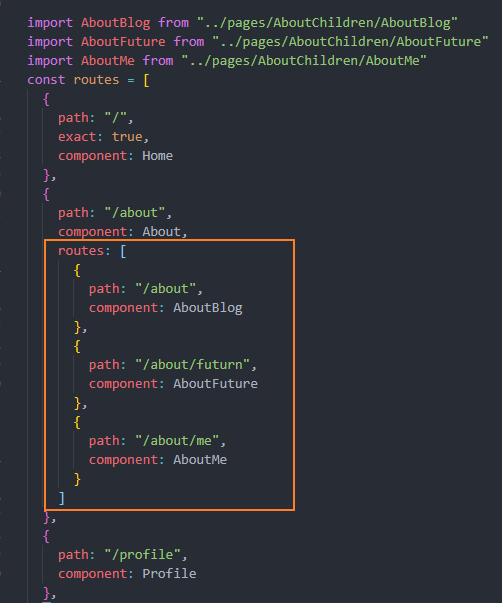
创建一个文件夹router/index 来存储路由的映射关系。
renderRoutes函数还会新增一个route属性传过去。route表示的是当前跳转的路由对象。
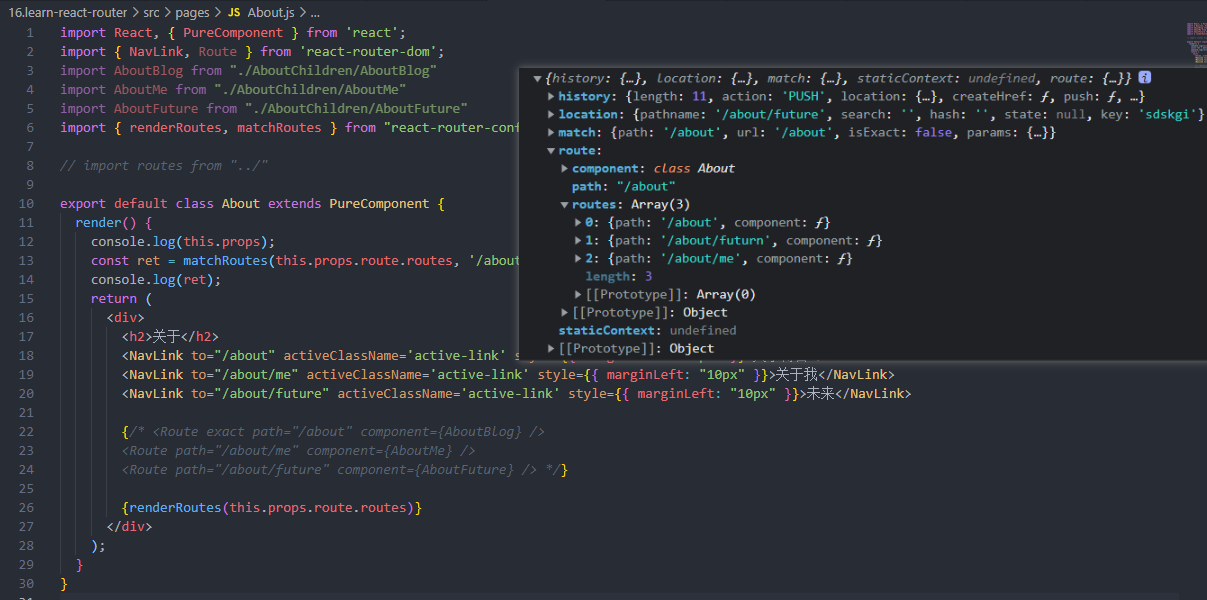
react-router-config中还提供了一个matchRoutes辅助函数:
- matchRoutes(routes, pathname)传入一个路由对象数组,获取所有匹配的路径;
- 也就是通过matchRoutes可以获得嵌套下的所有映射关系。
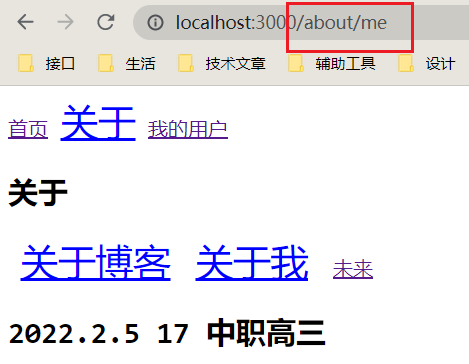
再来处理一下About页面里面嵌套的路由:
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。

























您好~我是腾讯云开发者社区运营,关注了您分享的技术文章,觉得内容很棒,我们诚挚邀请您加入腾讯云自媒体分享计划。完整福利和申请地址请见:https://cloud.tencent.com/developer/support-plan
作者申请此计划后将作者的文章进行搬迁同步到社区的专栏下,你只需要简单填写一下表单申请即可,我们会给作者提供包括流量、云服务器等,另外还有些周边礼物。