跟着官网学Vue.js
1.初始Vue该笔记代码使用组合式API风格编写。安装方式:npm create vite@latest : 创建最新版本vuevue的两种风格书写:1.选项式 2. 组合式选项式APIvue2的写法吧这种风格以组件实例概念为中心,及this。组合式API类似React的Hook,引入外部函数维护内部数据。(有点类似函数式编程,但不是函数式编程)使用组合式api需要在script标签中添加 set
1.初始Vue该笔记代码使用组合式API风格编写。安装方式:npm create vite@latest : 创建最新版本vuevue的两种风格书写:1.选项式 2. 组合式选项式APIvue2的写法吧这种风格以组件实例概念为中心,及this。组合式API类似React的Hook,引入外部函数维护内部数据。(有点类似函数式编程,但不是函数式编程)使用组合式api需要在script标签中添加 set

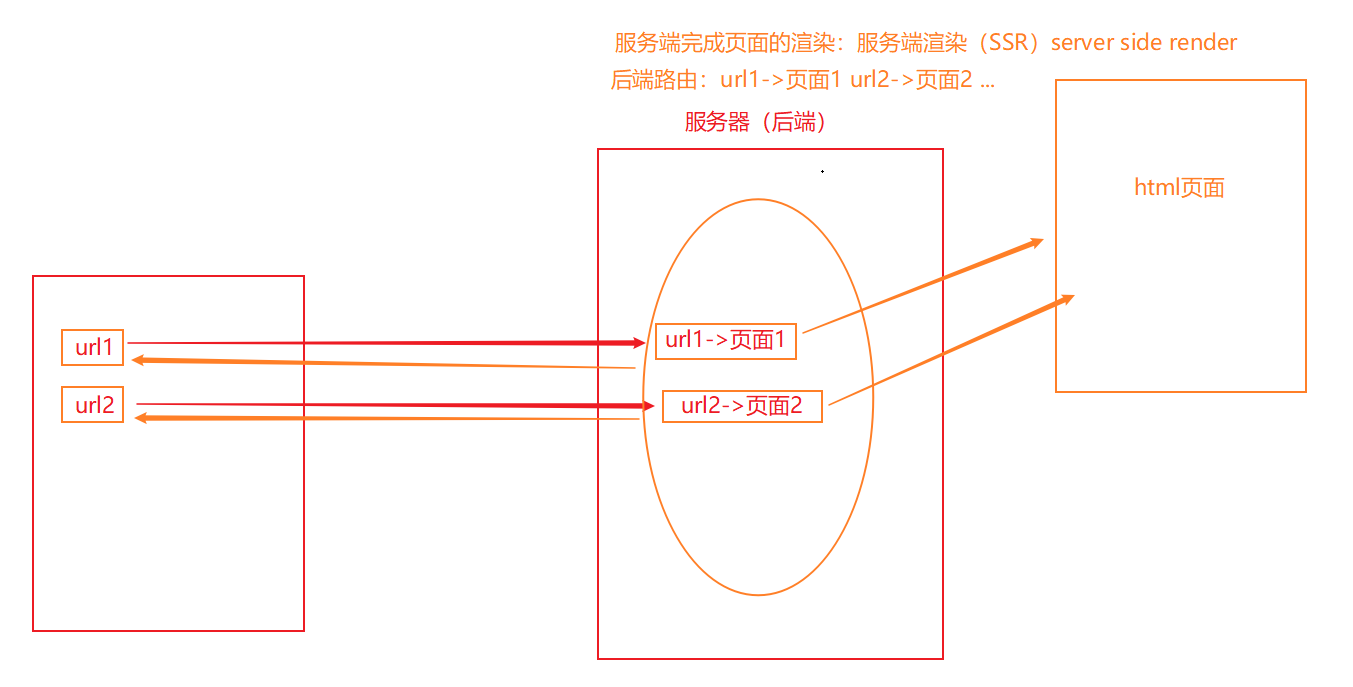
11.1路由的由来说起路由你想起了什么?路由是一个网络工程里面的术语路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动. --- 维基百科路由器提供了两种机制: 路由和转送:路由是决定数据包从来源到目的地的路径转送将输入端的数据转移到合适的输出端路由中有一个非常重要的概念叫路由表:路由表本质上就是一个映射表, 决定了数据包的指向路由的概念出现最早是在后端路由中实现的,原因是

在学习redux之前先了解一下纯函数:函数式编程中有一个概念叫纯函数,JavaScript符合函数式编程的范式,所以也有纯函数的概念纯函数的维基百科定义:上面的定义会过于的晦涩,简单总结:确定的输入,一定会产生确定的输出;函数在执行过程中,不能产生副作用;<script> // 下面是纯函数吗? 不是 function printfNum(num) { return n
react-transition-group介绍在开发中,我们想要给一个组件的显示和消失添加某种过渡动画,可以很好的增加用户体验。当然,我们可以通过原生的CSS来实现这些过渡动画,但是React社区为我们提供了react-transition-group用来完成过渡动画。React曾为开发者提供过动画插件 react-addons-css-transition-group,后由社区维护,形成了现在
1.前端网络请求的选择目前前端中发送网络请求的方式有很多种:选择一: 传统的 Ajax 是基于 XMLHttpRequest为什么不用它呢?非常好解释, 配置和调用方式等非常混乱编码起来看起来就非常蛋疼所以真实开发中很少直接使用, 而是使用jQuery-Ajax选择二:在前面的学习中, 我们经常会使用jQuery-Ajax相对于传统的Ajax非常好用.为什么不选择它呢?jQuery整个项目太大,单

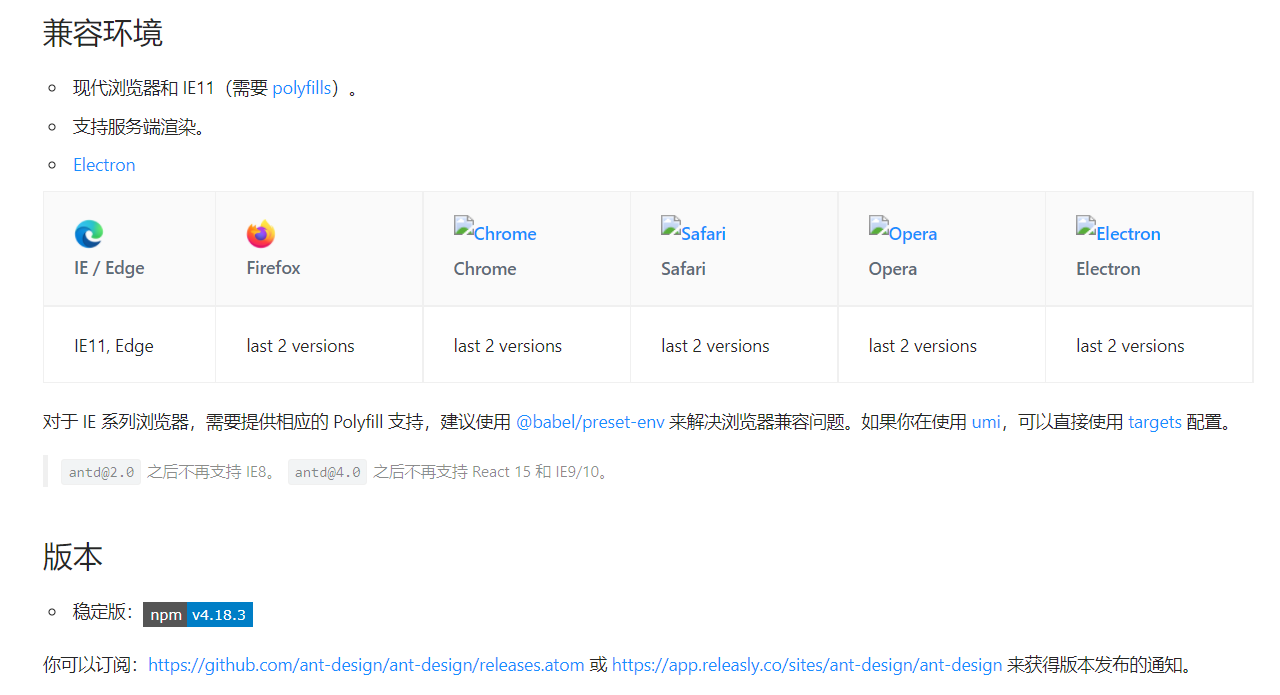
AntDesign ,简称 antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品中后台的产品 属于工具性产品,很多优秀的设计团队通过自身的探索和积累,形成了自己的设计体系AntDesign的特性:提炼自企业级中后台产品的交互语言和视觉风格。开箱即用的高质量 React 组件。使用 TypeScript 开发,提供完整的类型定义文件。全链路开发和

1.组件化天下的CSS前面说过,整个前端已经是组件化的天下而CSS的设计就不是为组件化而生的,所以在目前组件化的框架中都在需要一种合适的CSS解决方案在组件化中选择合适的CSS解决方案应该符合以下条件:可以编写局部css:css具备自己的具备作用域,不会随意污染其他组件内的原生;可以编写动态的css:可以获取当前组件的一些状态,根据状态的变化生成不同的css样式;支持所有的css特性:伪类、动画、

13.5ref的转发在前面学习ref时说过,ref不能应用于函数式组件:因为函数式组件没有实例,所以不能获取到对应的组件对象但是,在开发中我们可能想要获取函数式组件中某个元素的DOM,这个时候我们应该如何操作呢:注意能直接传入ref属性通过forwardRef高阶组件;import React, { PureComponent, createRef, forwardRef } from 'reac

13.高阶组件什么是高阶组件?在学习高阶组件之前,很多人都听说过高阶函数,其实高阶函数和高阶组件非常相似。回顾一下高阶函数:高阶函数的维基百科定位:至少满足以下条件之一:接收一个或多个函数作为输入输出一个函数JavaScript中比较常见的filter、map、reduce都是高阶函数13.1什么是高阶组件那么什么是高阶组件?高阶组件的英文是: Higher-Order Components,简称
11.ref11.1什么是ref?ref是一个特殊的属性,指向组件或者元素的一个引用,可以通过ref来获取到真实的组件或者一个DOM元素。11.2使用ref在React的开发模式中,通常情况不需要,也不建议直接操作DOM元素,但是某些特殊情况,确实需要获取到DOM进行某些操作:管理焦点,文本选择或媒体播放触发强制动画集成第三方DOM库如何创建refs来获取对应的DOM?目前有三种方式:方式一:传入