React中使用AntDesign(8)
AntDesign ,简称 antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品
- 中后台的产品 属于工具性产品,很多优秀的设计团队通过自身的探索和积累,形成了自己的设计体系
AntDesign的特性:
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 React 组件。
- 使用 TypeScript 开发,提供完整的类型定义文件。
- 全链路开发和设计工具体系。
- 数十个国际化语言支持。
- 深入每个细节的主题定制能力。
全链路开发和设计指的是什么?
- 全链路这个词是16年左右阿里提出的
- 从业务战略—用户场景—设计目标—交互体验—用户流程—预期效率全方面进行分析和考虑
- 这个主要是产品经理会考虑的一个点
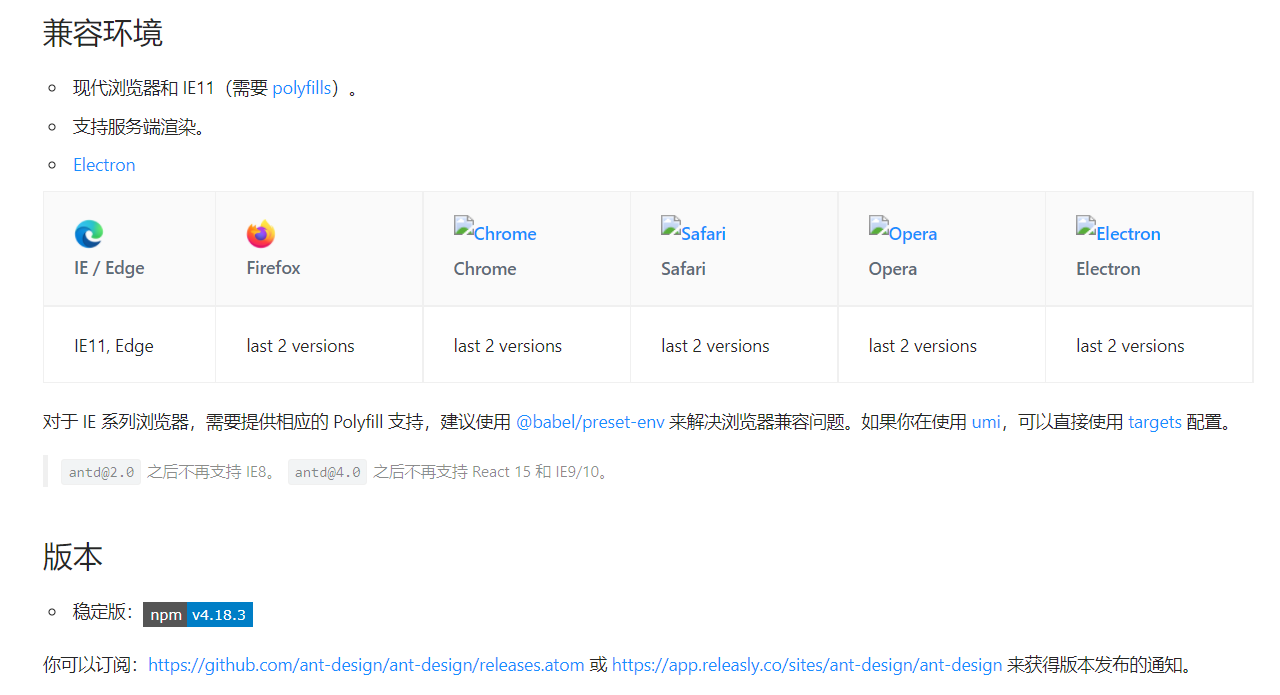
1.AntDesign兼容环境
安装:yarn add antd
我们需要在index.js中引入全局的Antd样式:import "antd/dist/antd.css";
考虑一个问题:Antd是否会将一些没有用的代码(组件或者逻辑代码)引入,造成包很大呢?
- antd 官网有提到:antd 的 JS 代码默认支持基于 ES modules 的 tree shaking,对于 js 部分,直接引入 import { Button }from 'antd' 就会有按需加载的效果。
2.认识craco
上面的使用过程是无法对主题进行配置的,如果要对主题等相关的高级特性进行配置,需要修改create-react-app 的默认配置。
如何修改create-react-app 的默认配置呢?
- 前面说过,可以通过yarn run eject来暴露出来对应的配置信息进行修改;
- 但是对于webpack并不熟悉的人来说,直接修改 CRA (create-react-app的缩写)的配置是否会给你的项目带来负担,甚至会增加项目的隐患和不稳定性。
- 所以,在项目开发中是不建议大家直接去修改 CRA 的配置信息的
那么如何来进行修改默认配置呢?:
- craco :目前antd推荐的方案,一个对 create-react-app 进行自定义配置的社区解决方案。
2.1使用craco(配置主题)
1.安装:yarn add @craco/craco
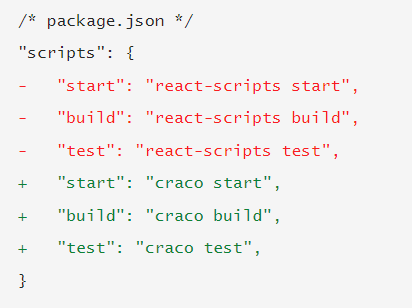
2.修改package.json文件
- 原本启动时,我们是通过react-scripts来管理的;
- 现在启动时,我们通过craco来管理;
3.然后在项目根目录创建一个 craco.config.js 用于修改默认配置。
- module.exports = {// 配置文件}
按照配置主题的要求,自定义主题需要用到类似 less-loader 提供的 less 变量覆盖功能:
- 引入 craco-less 来帮助加载 less 样式和修改变量;
- 安装craco-less:
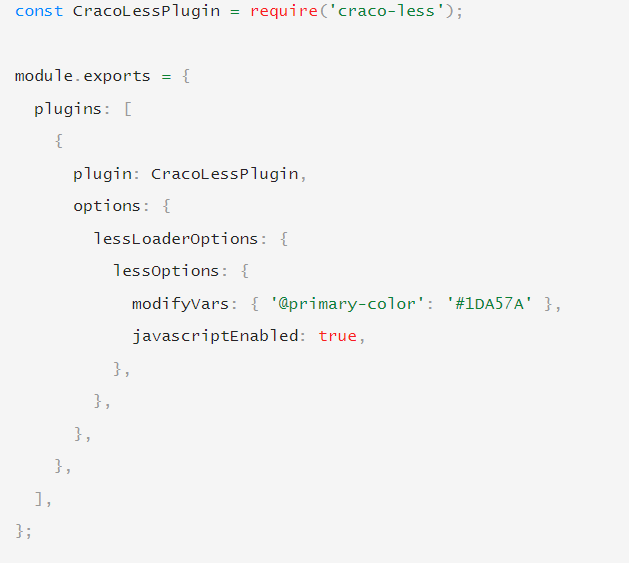
yarn add craco-less 修改craco.config.js中的plugins:
引入antd的样式时,引入antd.less文件:
import 'antd/dist/antd.less'
- 修改后重启 yarn start
2.2配置别名
在项目开发中,某些组件或者文件的层级会较深
- 如果我们通过上层目录去引入就会出现这样的情况:../../../../components/Home;
- 如果我们可以配置别名,就可以直接从根目录下面开始查找文件:@/components/Home,甚至是:components/Home;
配置别名也需要修改webpack的配置,当然我们也可以借助于 craco 来完成:
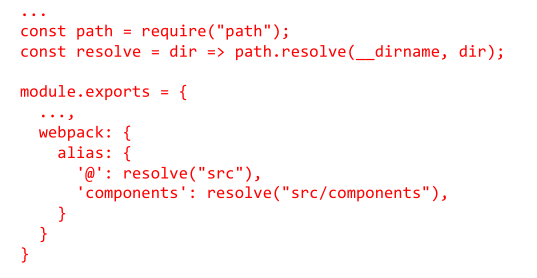
在craco.config.js里添加:
2.3moment
Moment.js是一个轻量级的JavaScript时间库,它方便了日常开发中对时间的操作,提高了开发效率。
自己查阅学习:http://momentjs.cn/
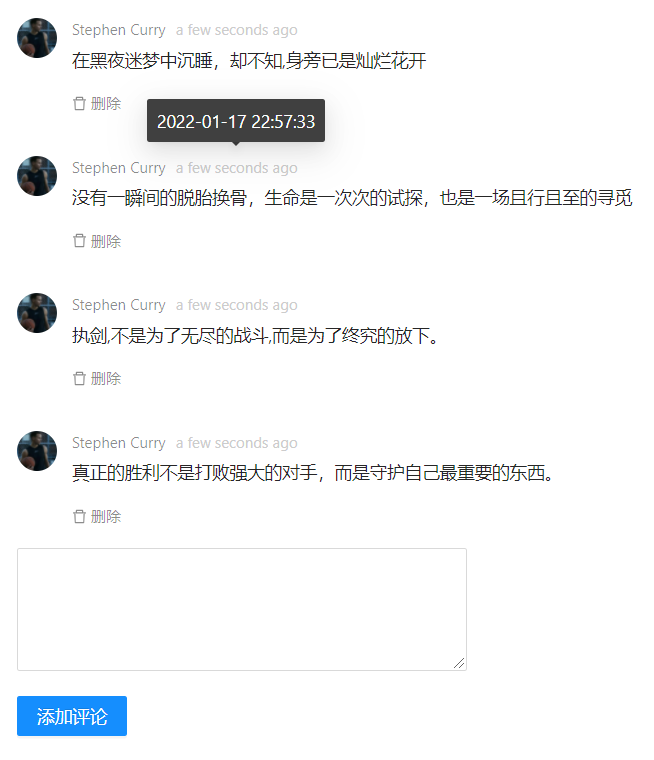
3.评论案例
tomorrow start coding~
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。





评论已关闭