React脚手架(4)
1.前端工程的复杂化
如果我们只是开发一些小demo,那么永远不用考虑一些复杂的问题:
- 比如文件的目录划分
- 比如如何管理文件之间的相互依赖
- 比如管理第三方模块的依赖
- 比如项目发布前如何压缩,打包项目
- ..
现代的前端项目已经越来越复杂了:
- 不会再是html文件中引入几个css文件,引入几个编写的js或者第三方js文件那么简单了。
- 比如css可能是使用sass、less等预处理进行编写的,我们需要将它们转换成普通的css文件才能被浏览器解析。
- 比如js代码不再是写在几个js文件里,而是分成通过模块化的方式,被组成再成百上千的文件中,我们需要通过模块化的技术来管理它们之间的相互依赖
- 比如项目需要依赖很多的第三方库,如何更好的管理它们(管理它们的依赖,版本升级等)
为了解决上面的问题,我们需要再去学习一些工具:
- 比如abel、webpack、gulp。配置它们的转换关系,打包依赖,热更新等一些内容
- 脚手架的出现正是为了帮助我们解决那些一系列问题
2.什么是脚手架
传统的脚手架指的是建筑学的一种结构:在搭建楼房、建筑物时,临时搭建出来的一个框架;
编程中提到的脚手架,其实是一种工具,帮我们快速生成项目的工程化结构
- 每个项目完成的效果不同,但是它们的基本工程化结构是相似的
- 既然相似,就没有必要每次都从零开始搭建,完全可以使用一些工具,帮助我们生产基本的工程化模板
- 不同的项目,在这个模板的基础之上进行项目开发或者进行一些配置的简单修改即可
- 这样也可以间接保证项目的基本机构一致性,方便后期的维护
总结:脚手架让项目从搭建到开发,再到部署,整个流程变得快速和便捷;
3.前端脚手架
对于现在比较流行的前端三大框架都有属于自己的脚手架:
- Vue的脚手架:vue-cli
- React的脚手架:create-react-app
- Angular的脚手架 :angular-cli
它们的作用都是帮助我们生成一个通用的目录结构,并且已经将我们所需的工程环境配置好。
使用这些脚手架需要依赖什么呢?
- 目前这些脚手架都是使用node编写的,并且都是基于webpack的
- 所以我们必须在自己的电脑上安装node环境
4.包管理器
1.npm
- 全称 Node Package Manager,即“node包管理器”;
- 作用肯定是帮助我们管理一下依赖的工具包(比如react、react-dom、axios、babel、webpack等等)
- 作者开发的目的就是为了解决“模块管理很糟糕”的问题;
npm是内置在node中的,只要安装了node也就安装了npm
2.yarn
- yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具;
- Yarn 是为了弥补 npm 的一些缺陷而出现的;
- 早期的npm存在很多的缺陷,比如安装依赖速度很慢、版本依赖混乱等等一系列的问题
- 虽然从npm5版本开始,进行了很多的升级和改进,但是依然很多人喜欢使用yarn
- React脚手架默认也是使用yarn
安装yarn:npm install yarn -g
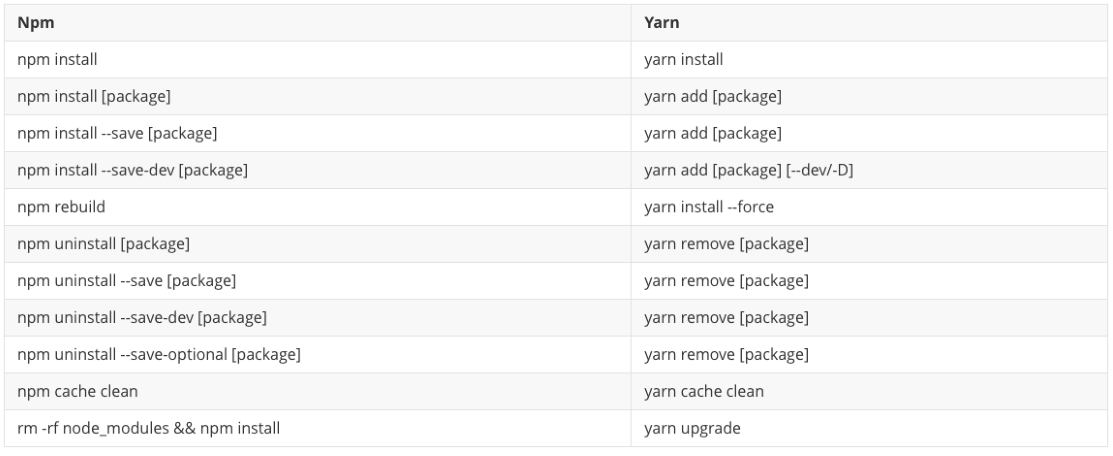
3.npm和yarn的命令对比
5.安装react脚手架
安装创建react项目的脚手架:npm install creat-react-app -g
6.创建react项目
创建react项目的命令:
create-react-app [项目名称]
- 注意项目名称不能是大写字母
创建完成后使用 yarn start 启动项目
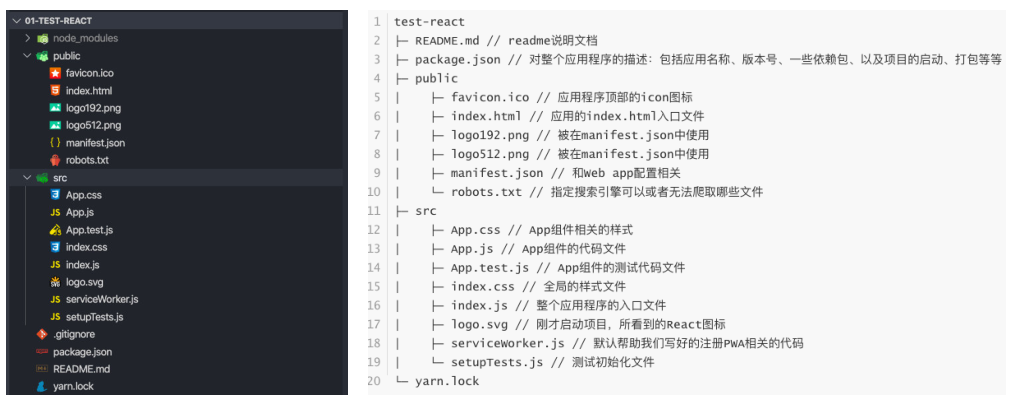
7.目录结构分析
1.了解PWA
使用creat-react-app创建的目录结构中有serviceWorker.js和setupTests.js 是关于PWA的
- PWA全称Progressive Web App,即渐进式WEB应用
- 一个 PWA 应用首先是一个网页, 可以通过 Web 技术编写出一个网页应用
- 随后添加上 App Manifest 和 Service Worker 来实现 PWA 的安装和离线等功能
- 这种Web存在的形式,我们也称之为是 Web App
PWA解决了哪些问题呢?
- 可以添加至主屏幕,点击主屏幕图标可以实现启动动画以及隐藏地址栏
- 实现离线缓存功能,即使用户手机没有网络,依然可以使用一些离线功能
- 实现了消息推送
- 等等一系列类似于Native App相关的功能
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。


评论已关闭