React脚手架中的webpack(5)
前面说目前前端三大框架的脚手架都是基于webpack来配置的:
- webpack 是一个现代 JavaScript 应用程序的 静态模块打包器(module bundler)
- 当 webpack 处理应用程序时,它会递归地构建一个 依赖关系图(dependency graph) ,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle ;
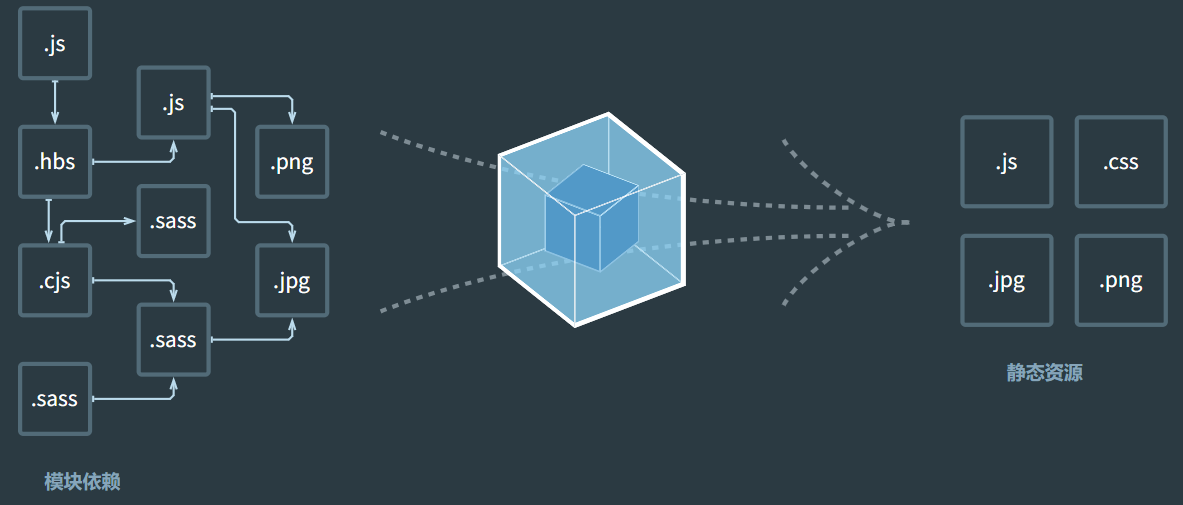
- webpack官网有张图:

1.react脚手架中的webpack
在create-react-app创建的工程目录当中并没有看到和webpack有关的配置文件。
- 原因是react脚手架将webpack相关的文件进行了隐藏
如果我们希望看到webpack的配置信息呢?
- 可以执行一个在package.json文件中的一个脚本:
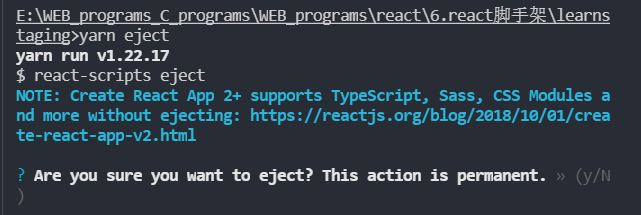
"eject": "react-scripts eject" yarn eject- 这个操作是不可逆的(也就是执行后不能在回退了),所以在过程中会给提示:

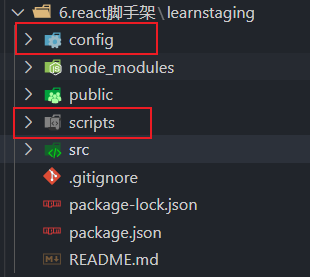
执行后会发现多了两个文件夹,同时package.json里面也会多出很多配置信息
文章目录
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。

评论已关闭