链表

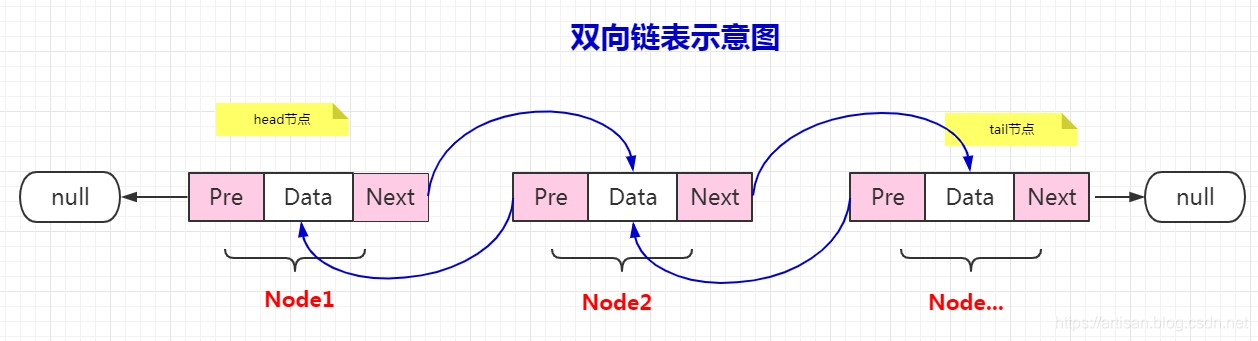
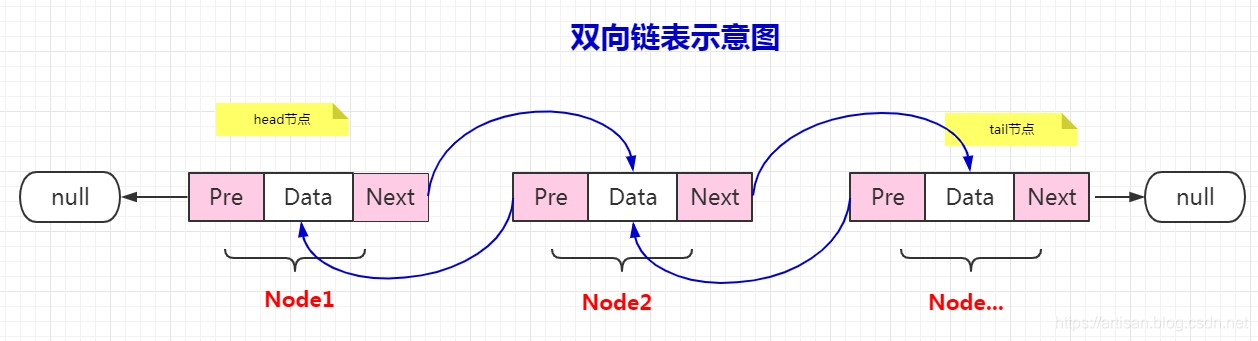
单向链表:链表是一种在物理地址中非连续,非顺序的存储结构,数据逻辑通过链表中的指针链接实现的。单链表应用:根据带有头部的单链表,实现商品增删改查,并且也可以针对商品已编号进行排序。GoodsNode.javapackage pers.quan.linked.singlelilnked; public class GoodsNode { private String name; p

单向链表:链表是一种在物理地址中非连续,非顺序的存储结构,数据逻辑通过链表中的指针链接实现的。单链表应用:根据带有头部的单链表,实现商品增删改查,并且也可以针对商品已编号进行排序。GoodsNode.javapackage pers.quan.linked.singlelilnked; public class GoodsNode { private String name; p
栈栈是限制插入和删除只能在一个位置上进行的线性表,其中,允许插入和删除的一端位于表的末端、叫做栈顶,不允许插入和删除的另一端叫做栈底。对栈的基本操作有PUSH(压栈)和POP(出栈),前者相当于表的插入操作(向栈顶插入一个元素),后者则是删除操作(删除一个栈顶元素),栈是一种先进后出的数据结构,最先被删除的是最近压栈的元素。栈实现:由于栈是一个表,因此任何实现表的方法都可以用来实现栈,主要有两种方

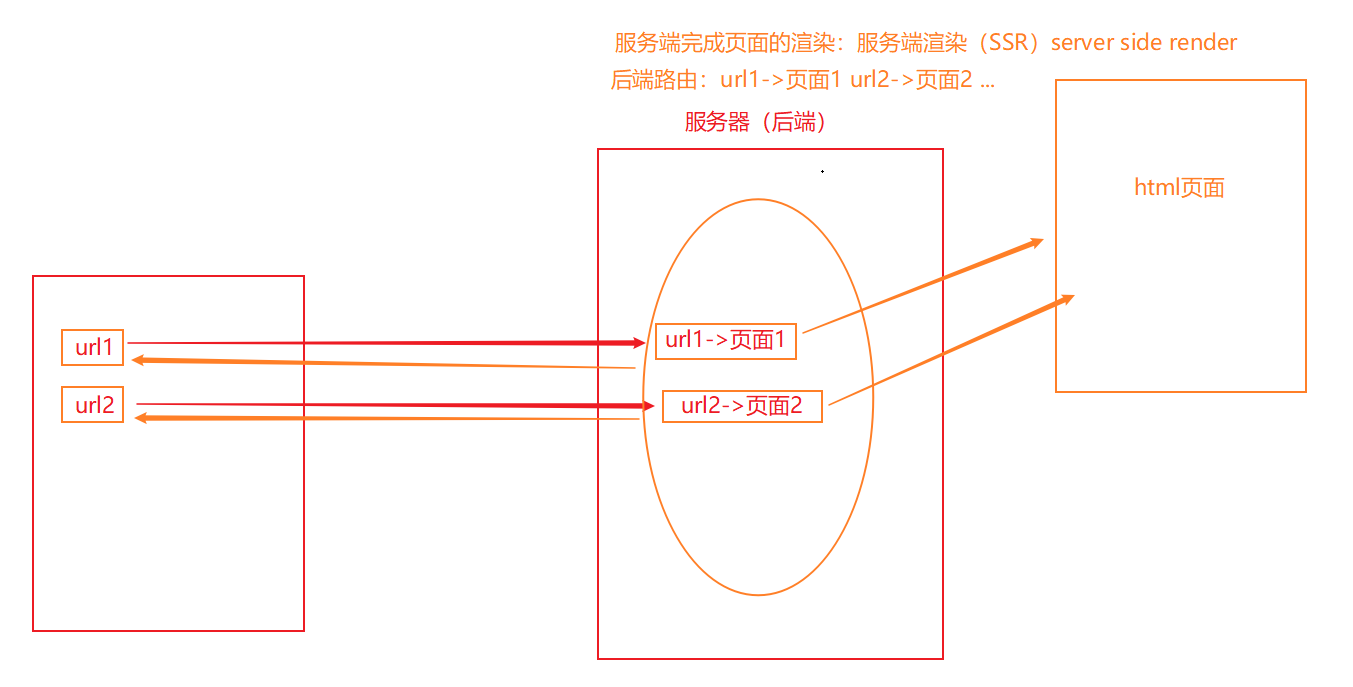
11.1路由的由来说起路由你想起了什么?路由是一个网络工程里面的术语路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动. --- 维基百科路由器提供了两种机制: 路由和转送:路由是决定数据包从来源到目的地的路径转送将输入端的数据转移到合适的输出端路由中有一个非常重要的概念叫路由表:路由表本质上就是一个映射表, 决定了数据包的指向路由的概念出现最早是在后端路由中实现的,原因是

在学习redux之前先了解一下纯函数:函数式编程中有一个概念叫纯函数,JavaScript符合函数式编程的范式,所以也有纯函数的概念纯函数的维基百科定义:上面的定义会过于的晦涩,简单总结:确定的输入,一定会产生确定的输出;函数在执行过程中,不能产生副作用;<script> // 下面是纯函数吗? 不是 function printfNum(num) { return n
react-transition-group介绍在开发中,我们想要给一个组件的显示和消失添加某种过渡动画,可以很好的增加用户体验。当然,我们可以通过原生的CSS来实现这些过渡动画,但是React社区为我们提供了react-transition-group用来完成过渡动画。React曾为开发者提供过动画插件 react-addons-css-transition-group,后由社区维护,形成了现在
1.前端网络请求的选择目前前端中发送网络请求的方式有很多种:选择一: 传统的 Ajax 是基于 XMLHttpRequest为什么不用它呢?非常好解释, 配置和调用方式等非常混乱编码起来看起来就非常蛋疼所以真实开发中很少直接使用, 而是使用jQuery-Ajax选择二:在前面的学习中, 我们经常会使用jQuery-Ajax相对于传统的Ajax非常好用.为什么不选择它呢?jQuery整个项目太大,单

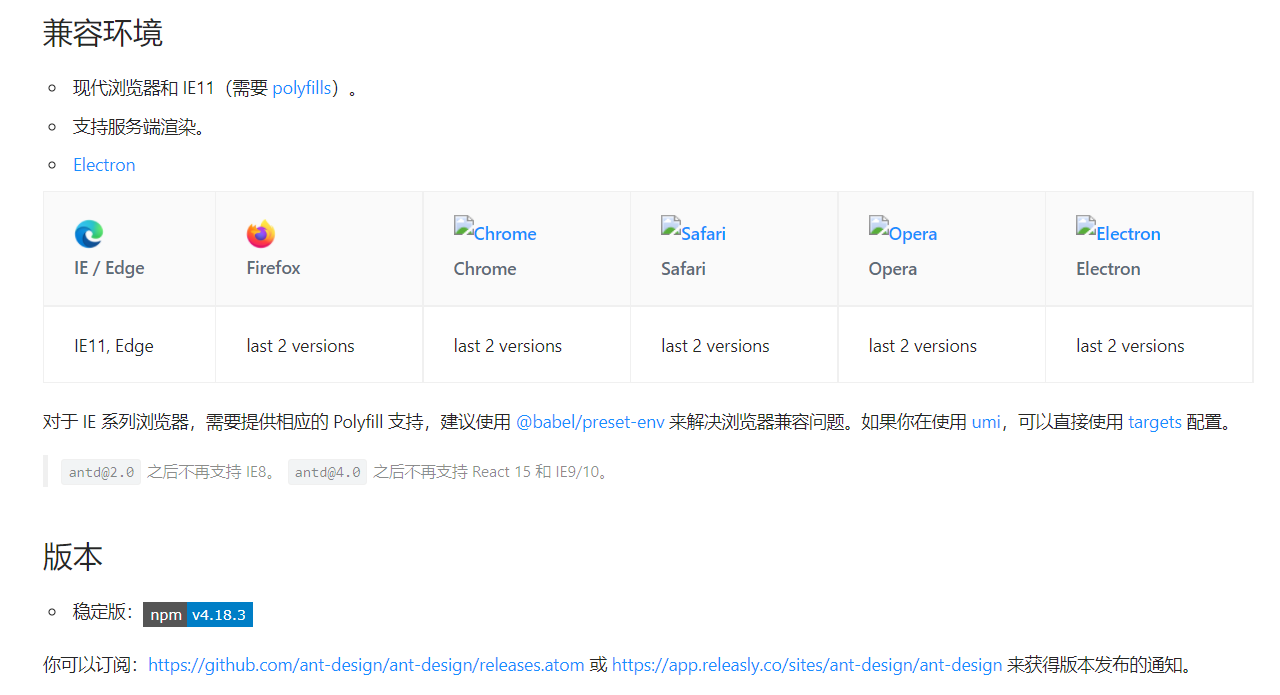
AntDesign ,简称 antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品中后台的产品 属于工具性产品,很多优秀的设计团队通过自身的探索和积累,形成了自己的设计体系AntDesign的特性:提炼自企业级中后台产品的交互语言和视觉风格。开箱即用的高质量 React 组件。使用 TypeScript 开发,提供完整的类型定义文件。全链路开发和

1.组件化天下的CSS前面说过,整个前端已经是组件化的天下而CSS的设计就不是为组件化而生的,所以在目前组件化的框架中都在需要一种合适的CSS解决方案在组件化中选择合适的CSS解决方案应该符合以下条件:可以编写局部css:css具备自己的具备作用域,不会随意污染其他组件内的原生;可以编写动态的css:可以获取当前组件的一些状态,根据状态的变化生成不同的css样式;支持所有的css特性:伪类、动画、

13.5ref的转发在前面学习ref时说过,ref不能应用于函数式组件:因为函数式组件没有实例,所以不能获取到对应的组件对象但是,在开发中我们可能想要获取函数式组件中某个元素的DOM,这个时候我们应该如何操作呢:注意能直接传入ref属性通过forwardRef高阶组件;import React, { PureComponent, createRef, forwardRef } from 'reac